

Aplicaciones Web Progresivas.
El futuro de la
Web
Web Progresivas.
El futuro de la
Web Móvil.
Móvil.
 Web Progresivas.
Web Progresivas. Móvil.
Móvil.Content
- Introducción
-
Grandes expectativas puestas en los móviles, por Jenny Gove
- Uso de los móviles
- Estudios de experiencia de usuario: Web móvil y aplicaciones nativas
- Lo mejor de cada tecnología: aplicaciones web progresivas
-
Qué son las aplicaciones web progresivas, por Chris Heilmann
- Breve historia del proceso de distribución del software
- Respuesta a una necesidad actual
- Aplicaciones web progresivas al rescate
- La base tecnológica
- Cómo crear aplicaciones web progresivas, por Sarah Clark y Sam Dutton
-
Cuestiones a tener en cuenta al diseñar PWAs, por Mustafa Kurtuldu y Ryan Warrender
- Diseñar para cambiar las expectativas de los usuarios
- Diseñar para adaptarse a distintos estados
- Utilizar metáforas elocuentes
- Diseñar para todos los usuarios
- Qué ocurre después del lanzamiento de una PWA
-
Casos de éxito
- Lancôme
- Trivago
- BMW
- Nikkei
- Epílogo
- Recursos: lista de comprobación, herramientas y enlaces útiles
Introducción
En los últimos años, el uso de los móviles ha aumentado de tal manera que hoy en día los usuarios dedican el doble de tiempo a estos dispositivos que a los ordenadores y, en muchos países, el móvil es el único dispositivo que se utiliza para acceder a Internet. Pero esto no es ninguna novedad, ya que los análisis de tu sitio web revelan las mismas tendencias.
Esta proliferación del uso de los móviles ha creado unas expectativas. Los usuarios exigen que todas sus experiencias en aplicaciones nativas y en sitios web móviles sean de calidad, y quieren poder utilizar ambas tecnologías indistintamente en función de sus necesidades. Los desarrolladores y los diseñadores deben crear y mantener aplicaciones nativas para distintos sistemas operativos (SO) que complementen sus sitios web móviles, un proceso al que es preciso dedicar una cantidad considerable de tiempo y trabajo. Y si, como ocurre a menudo, la experiencia que ofrece el sitio web de una empresa no tiene nada que ver con la de su aplicación nativa, se acaba generando frustración entre los usuarios. ¿Hay aforma de remediarlo?
La solución son las aplicaciones web progresivas. El concepto de aplicación web progresiva (PWA, o Progressive Web App) surgió por primera vez en el 2015. Las PWA son sitios web que utilizan tecnología moderna para ofrecer experiencias web muy parecidas a las de las aplicaciones nativas. En este libro electrónico analizaremos las experiencias web móviles actuales y explicaremos por qué las PWA suponen una solución revolucionaria para mejorarlas. Veremos qué son exactamente las PWA, qué funciones exclusivas ofrecen a los usuarios, cómo se crean y cómo pueden evaluarse los resultados que generan.
Grandes expectativas puestas en los móviles, por Jenny Gove
Uso de los móviles
Los consumidores quieren que los móviles les ayuden a realizar sus actividades cotidianas, como comprar, comunicarse con otras personas o divertirse, y los diseñadores y los desarrolladores deben proporcionarles experiencias que cumplan estas expectativas. Para ello, las experiencias móviles deben ser rápidas, fáciles de descargar, fiables y atractivas, además de ejecutarse en un entorno seguro y accesible.
Durante los últimos años, hemos presenciado un gran cambio en las plataformas digitales que utilizan los usuarios: ahora es mucho más habitual que se acceda a ellas a través de dispositivos móviles que desde ordenadores. Según ComScore 1 n la mayoría de los países los usuarios de móviles pasan más del doble de tiempo en las plataformas digitales que los usuarios de ordenadores. Esto no significa que los ordenadores no sean importantes; siguen representando como mínimo el 50 % del tiempo en las plataformas digitales que los usuarios dedican a las tiendas, los portales, los negocios y las finanzas, los viajes, los automóviles y la educación. Sin embargo, en algunas de estas categorías las audiencias móviles tienen una mayor presencia 2, y los consumidores a menudo cambian a la plataforma que mejor responde a sus necesidades.
A ello debemos sumarle el hecho de que los consumidores que no tienen experiencia en las plataformas digitales y que se inician en el mundo online han contribuido a la transición paulatina hacia el acceso a Internet únicamente desde el móvil. En países de Asia Pacífico (APAC) como India e Indonesia 3, los consumidores usan la Web únicamente a través de dispositivos móviles. Por otro lado, el uso de los dispositivos móviles entre los milenials está mucho más extendido que entre otras generaciones, aunque también está creciendo significativamente entre los usuarios de mayor edad 4.
La mayor parte del tiempo que los usuarios dedican a los móviles lo destinan a aplicaciones nativas 5. Según ComScore, el 80 % de todos los minutos pasados en dispositivos móviles en todos los mercados corresponde a aplicaciones nativas y el 20 % restante, a la Web móvil. No obstante, son muy pocas las aplicaciones nativas que se incluyen en este porcentaje. Básicamente, se trata de aplicaciones de redes sociales, música, juegos y entretenimiento. Y si hablamos de cobertura, la Web móvil suele atraer a audiencias más amplias. Según ComScore, la Web móvil recibe, de media, 2,2 veces más visitantes únicos al mes que las aplicaciones nativas 6.
Estudios de experiencia de usuario: Web móvil y aplicaciones nativas
En la actualidad, es muy importante tener presencia en la Web móvil, ya que los consumidores suelen acudir a sitios web móviles para buscar productos o servicios y analizar las distintas opciones disponibles. De hecho, los sitios web móviles son el método principal que utilizan los usuarios para encontrar lo que buscan, como explica este participante de un estudio de Google sobre la experiencia de usuario 7:
“Si tienes una ligera idea de lo que buscas, probablemente te resultará más fácil ir a un sitio web móvil y hacer la búsqueda… Tengo la impresión de que los sitios web móviles ofrecen más productos y contenido que las aplicaciones.”
Los usuarios creen que los sitios web móviles tienen una mayor cobertura y, por ello, suelen acudir a ellos cuando buscan información. La función de búsqueda les resulta muy útil para analizar las distintas alternativas, los precios y las reseñas.
Aunque los consumidores utilizan los sitios web móviles para hacer búsquedas y encontrar información, por lo general consideran que las aplicaciones nativas son más fáciles de usar. Este tipo de aplicaciones se crean pensando en el entorno móvil desde el principio y, por ello, suelen ofrecer un diseño que se adapta mejor a los objetivos de los usuarios, así como una experiencia más fluida. Aunque hay sitios web móviles que se diseñan muy bien desde el comienzo y son más fáciles de usar (los que son menos avanzados pueden aparecer con menor frecuencia en los resultados de búsqueda), los usuarios siguen encontrándose con muchos sitios que ofrecen experiencias poco satisfactorias. Si esto les ocurre a menudo, probablemente acabarán teniendo preferencia por las aplicaciones nativas:
“[Las aplicaciones que me gustan] son muy fáciles de usar. Puedes entrar, salir y [hacer] lo que tengas que hacer.”
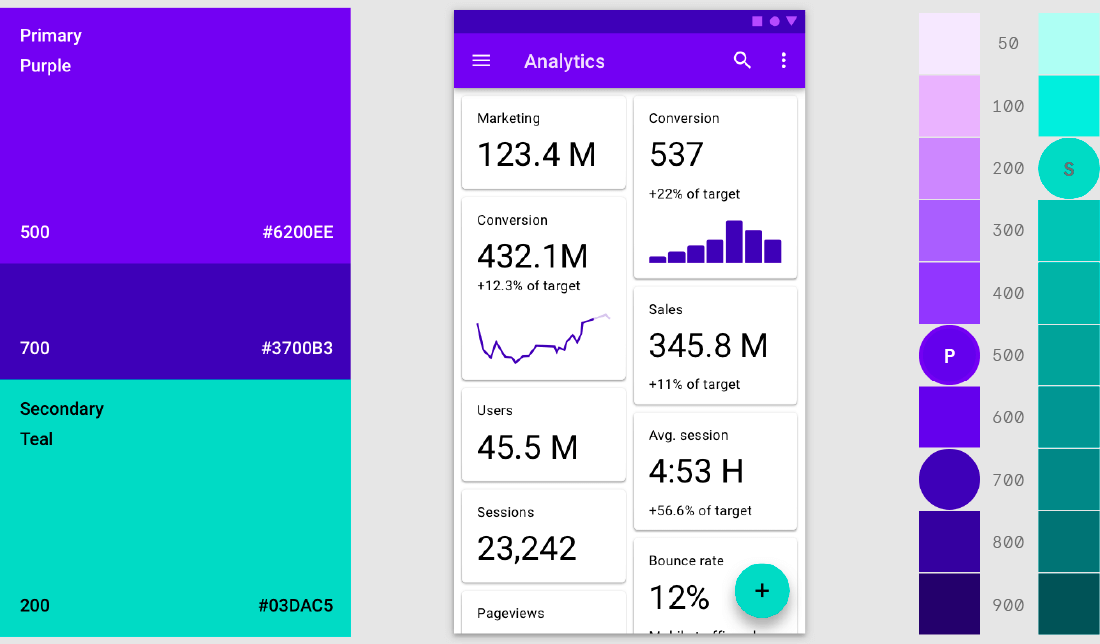
Material Foundation. The color system.
Credits: Material.io

Dado que las aplicaciones nativas suelen diseñarse para realizar tareas concretas y su objetivo es ofrecer solo las funciones más importantes, es posible que parezcan más simples y directas que los sitios web móviles:
“Según mi experiencia, las aplicaciones incluyen menos funciones que los sitios web. Están muy simplificadas y centradas en el resultado final […]. Tienen menos funciones porque el objetivo es que consigas lo que quieres con la mayor rapidez posible.”
Las aplicaciones nativas suelen incluir funciones que permiten a los usuarios guardar detalles de pagos, información de cuentas o ajustes y preferencias para simplificar y agilizar las compras. Esto hace que se perciban como una herramienta más personalizada:
“[Una aplicación se] diseña en función de tus necesidades. Te muestra tu historial de pedidos, al que puedes acceder fácilmente. Seguramente incluye algún tipo de opción de personalización […]”
Para los usuarios, las aplicaciones nativas también son más fáciles de encontrar y se puede acceder a ellas con gran rapidez:
“Porque están en la pantalla del móvil y puedo reconocerlas fácilmente y tan solo tocar el icono… En cambio, con los sitios web, salvo que los haya añadido a los marcadores, tengo que saber cuál es su dirección o ir a Google, empezar a escribir y ver qué aparece...”
Para los consumidores, las aplicaciones nativas también proporcionan una experiencia inicial más rápida:
“Diría que las aplicaciones casi siempre son más rápidas que los sitios web móviles.”
Por otro lado, las aplicaciones nativas ocupan bastante espacio de almacenamiento en los dispositivos, por lo que los usuarios seguramente solo descargarán las que utilicen con más frecuencia:
“Salvo contadas excepciones, solo descargo aquellas aplicaciones que creo que voy a utilizar muy a menudo. No tengo muchas que use poco. Si solo me van a servir una vez, suelo ir al sitio web, busco la información y ya está. Si descargo una aplicación es porque voy a utilizarla mucho.”
Tanto al crear un sito web móvil como una aplicación nativa, es muy importante intentar ofrecer experiencias que no generen frustración entre los usuarios. Si incluyen anuncios que interfieren en la experiencia de usuario o notificaciones frecuentes e irrelevantes que distraen a los consumidores de sus objetivos, puede que el servicio que ofrezcan sea poco satisfactorio. Los usuarios tienden a abandonar los sitios web móviles que incluyen anuncios molestos y desactivan por completo las notificaciones si resultan invasivas:
“No quiero que mi teléfono funcione peor porque aparecen anuncios que tengo que saltarme o que tardan mucho en cargarse. No quiero perder el tiempo con eso.”
“Si a la mínima te aparece una notificación, tienes la sensación de que no hay nada realmente importante.”
La realidad es que los usuarios cambian de plataforma según sus necesidades para encontrar la información o el servicio que quieren. Un estudio reciente 8 revela que el 46 % de las sesiones de compra realizadas desde móviles incluyen al menos una transición entre un sitio web móvil y una aplicación nativa. Por lo tanto, debes ofrecer una experiencia satisfactoria, rápida, fiable, segura y atractiva en todas las plataformas en las que estás presente. Además, algunas aplicaciones nativas integran contenido web móvil, algo que facilitan algunas tecnologías, como Trusted Web Activities (disponible para Android). De este modo, es posible ofrecer experiencias con un diseño homogéneo.
Por lo general, los usuarios creen que las aplicaciones nativas ofrecen experiencias más claras y fluidas, se adaptan mejor a sus necesidades, y se cargan y funcionan de forma más rápida. Sin embargo, los sitios web móviles son el primer recurso que utilizan para analizar un tema, un servicio o un producto y buscar información específica. Además, no tienen que descargarse y, gracias a los avances tecnológicos, pueden ser tan rápidos y fáciles de usar como las aplicaciones nativas. Si aprovechas estas nuevas tecnologías, deberías poder ofrecer experiencias de calidad en la Web: satisfacer las necesidades de los usuarios en todo momento.
Lo mejor de cada tecnología: aplicaciones web progresivas
Las aplicaciones web progresivas (PWA, o Progressive Web Apps) son sitios web que utilizan tecnologías web modernas para crear experiencias web en móviles parecidas a las que ofrecen las aplicaciones nativas. Con solo tocar un enlace en la pantalla de inicio del móvil, los usuarios tienen acceso a funciones que antes eran difíciles de obtener en la Web: consultar contenido sin conexión, recibir notificaciones de sus marcas preferidas o añadir favoritos a la pantalla de inicio. Con las PWA se genera una mayor implicación de los usuarios y se facilitan las conversiones, ya sea en el comercio electrónico, la productividad, la edición, los juegos o el sector audiovisual.
Si bien los móviles han sido uno de los principales factores que han impulsado esta tecnología, los ordenadores son un mercado en expansión. Las PWA ofrecen recorridos sin complicaciones a los usuarios de móviles, tablets y ordenadores y, por ello, son una pieza clave en cualquier plataforma.
Veamos con mayor detalle qué son y cómo funcionan las PWA.
Qué son las aplicaciones web progresivas, por Chris Heilmann
Las aplicaciones web progresivas son una forma muy interesante y pragmática de ofrecer la mejor funcionalidad del software a los usuarios. Pero antes de adentrarnos en los detalles de cómo lo consiguen, veamos rápidamente qué ha llevado a la aparición de esta tecnología.
Breve historia del proceso de distribución del software
Antes, el software se ofrecía en forma de aplicación. Se compraba en disquete, CD o tarjeta de memoria; se instalaba y se usaba. Este proceso resultaba muy engorroso y, muchas veces, impedía actualizar el software. El coste de crear productos físicos y enviarlos era elevado y, cuando surgía un error, solucionarlo no era fácil.
Con la llegada de la Web, el panorama cambió. En lugar de comprar soportes físicos, bastaba con descargar e instalar el software necesario. Este proceso se simplificó aún más con la evolución de los navegadores y la tecnología: en lugar de descargar e instalar el software, solo tenías que escribir una URL o hacer clic en un enlace. Por último, llegó el software bajo demanda.
La aparición de los smartphones supuso un nuevo avance. El formato de software en navegador no era un gran invento debido a su diseño; escribir URLs en un dispositivo móvil era complicado. Las interfaces que creábamos con tecnologías web (HTML, CSS y JavaScript) a menudo se optimizaban para pantallas grandes y para permitir las interacciones con el ratón. No obstante, el principal problema era que obligaban al usuario a tener conexión y la conectividad móvil solía ser menos fiable que las conexiones con cable de los ordenadores de sobremesa o portátiles.
Las aplicaciones nativas de iOS y Android ofrecían lo que no podían proporcionar los sitios web: la posibilidad de trabajar sin conexión y una experiencia optimizada según el diseño de cada smartphone. Así es que empezamos a ofrecer software y productos multimedia a través de las tiendas de aplicaciones.
Respuesta a una necesidad actual
Sin embargo, hemos visto que esta solución tampoco es ideal. La distribución de software a los usuarios finales a través de una tienda es muy cómoda para los desarrolladores y parece más segura, ya que las tiendas especializadas pueden filtrar el software malicioso. Pero también implica crear distintas versiones de aplicaciones nativas para diferentes sistemas operativos y diseños, algo que no está al alcance de todas las empresas. Los desarrolladores dependen de las tiendas para publicar y distribuir sus aplicaciones, y puede que se vean obligados a compartir los beneficios con ellas. Las tiendas pueden exigir un periodo de revisión para las nuevas versiones y puede que a algunos usuarios les moleste tener que actualizar constantemente las aplicaciones de gran tamaño, lo que complica la publicación de nuevas versiones.
El hecho de ofrecer soluciones a través de tiendas de aplicaciones controladas y en formato nativo también implica muchas suposiciones. Las tiendas de aplicaciones no siempre ofrecen productos para dispositivos antiguos, por lo que confían en que los usuarios tengan un sistema operativo concreto o la versión más reciente de un dispositivo. Los usuarios deben tener suficiente espacio de almacenamiento en sus dispositivos y es evidente que las aplicaciones nativas suelen consumir muchos datos, por lo que necesitan conexiones rápidas e ilimitadas para poder descargarse y actualizarse. También se supone que los usuarios disponen de tarjeta de crédito para efectuar las compras.
No obstante, si echamos un vistazo a los mercados más nuevos, nos damos cuenta de lo poco realistas que son estas suposiciones que nos parecían tan sumamente básicas. Por este motivo, es fundamental encontrar la manera de combinar la inmediatez y la facilidad de acceso de la Web con la funcionalidad y la optimización del diseño que ofrecen las aplicaciones nativas.
Aplicaciones web progresivas al rescate
Aquí es donde las aplicaciones web progresivas entran en acción. Como su nombre indica, las PWA son aplicaciones que usan tecnologías web para proporcionar lo mejor de los entornos web y nativo. Se ofrecen de forma progresiva, lo que significa que no es necesario crearlas en distintos formatos: se parte de una solución básica que se ofrece como sitio web y se le van añadiendo funciones.
Durante algún tiempo, se ha utilizado la mejora progresiva para ofrecer contenido web. Es lógico. En vez de esperar a que los usuarios tengan un navegador o un hardware concretos, intentamos ofrecer una solución que se adapte a todo el mundo. Los sistemas más modernos pueden ofrecer funciones más nuevas y complejas, pero lo habitual es que todos cuenten con las funciones básicas necesarias para que los usuarios disfruten de una experiencia correcta.
Las PWA se ofrecen a través de un enlace que se incluye en un correo electrónico, un chat, un resultado de búsqueda, un beacon o un código QR, o bien desde un anuncio. Tienen una interfaz adecuada para el dispositivo y modelo, están disponibles de inmediato y los usuarios pueden probarlas antes de comprarlas. Mientras un usuario interactúa con una PWA, podemos comprobar la capacidad de su dispositivo y cargar más datos en segundo plano. También podemos ofrecer más funciones a lo largo del tiempo: uso sin conexión, notificaciones cuando haya nuevos datos disponibles y otras mejoras.
Al principio, para los desarrolladores resultaba complejo y abrumador tener que crear aplicaciones que cumplieran tantos requisitos. Las PWA debían ser:
- Progresivas: ofrecer más funciones en visitas posteriores, según las capacidades del dispositivo del consumidor.
- Adaptables: incluir una interfaz adaptada al entorno, que permitiera realizar interacciones rápidas y fluidas.
- Independientes de la red: funcionar con y sin conexión, y con redes lentas.
- Parecidas a las aplicaciones nativas: funcionar igual que cualquier otra aplicación, es decir, ocupar toda la pantalla y tener un contexto propio, sin necesidad de utilizar ningún navegador.
- Actualizadas: actualizarse de forma automática sin necesidad de seguir un largo proceso de instalación.
- Seguras: ofrecer los datos a través de canales seguros.
- Fáciles de encontrar: estar disponibles en la Web y en las tiendas de aplicaciones.
- Capaces de volver a atraer a los usuarios: no tener que estar siempre abiertas para recibir notificaciones.
- Fáciles de descargar: mostrarse junto a todas las demás aplicaciones (menú de inicio, icono de la pantalla de inicio, resultado de búsqueda de aplicaciones en un dispositivo, etc.).
- Enlazables: poder acceder a ellas a través de un mecanismo sencillo, como un enlace.
A medida que las PWA seguían evolucionando, se creó una definición más clara de las características que debían tener. Tal vez conozcas el marco de trabajo FIRE: Fast, Integrated, Reliable and Engaging (Rápidas, Integradas, Fiables y Atractivas).
Si lo reducimos a tres características, podemos decir que las PWA deben ser:
- Rápidas: el primer contacto con la interfaz de una PWA es una experiencia inmediata, útil y divertida.
- Fáciles de descargar: las PWA se descargan igual que cualquier otra aplicación nativa y se muestran en el escritorio o la pantalla de inicio. No necesitan navegador.
- Atractivas: las PWA siguen las prácticas recomendadas sobre la experiencia y la interfaz de usuario, y funcionan independientemente de los estados de la red y de las capacidades de los dispositivos. Puede que ofrezcan una experiencia limitada, pero nunca muestran una pantalla vacía en la que se indica al usuario que se conecte a la red o actualice la aplicación.
La base tecnológica
Para conseguir este resultado, se necesitaban muchas funciones nuevas, funciones que ahora incorporan todos los navegadores y sistemas operativos, y que se basan en un consenso entre las distintas empresas. Gracias a este acuerdo, ahora es mucho más fácil crear PWAs y, dado que la base tecnológica de estas aplicaciones es progresiva, el proceso puede limitarse a ejecutar una PWA como sitio web en la pestaña de un navegador. Pero puedes ir aún más lejos y utilizar dos nuevos estándares web para incluir más funciones.
El primer paso es crear el sitio web que será tu aplicación. Para ello, debes seguir los principios del diseño web adaptable y hacer que el sitio sea lo más pequeño posible, ya que la primera experiencia debe ser rápida y fluida. Dado que (igual que todos los sitios web) las PWA se crean con código HTML, CSS y JavaScript, no es necesario que instales ningún entorno de desarrollo.
El segundo paso consiste en crear un archivo de manifiesto web, es decir, un archivo JSON que describa la PWA. Este manifiesto debe incluir el nombre de la aplicación, si se abre en formato vertical u horizontal, qué acceso al dispositivo necesita, su descripción, capturas de pantalla e iconos. El archivo de manifiesto indica a los navegadores y dispositivos compatibles que la aplicación es una PWA y básicamente define la interfaz de usuario. Cuando un usuario hace clic en un enlace que conduce a una PWA, el manifiesto crea una oportunidad de descargar la aplicación para su uso posterior.
El tercer paso es configurar un service worker, es decir, una solución JavaScript que se ejecuta en segundo plano cuando un usuario accede a una PWA. Permite definir qué datos se deben almacenar en el dispositivo y qué contenido de la Web debe cargarse de nuevo cuando el usuario vuelve a conectarse. También permite decidir cuándo y cómo actualizar la aplicación, y qué notificaciones enviar al usuario.
Las PWA son la evolución natural de cómo distribuimos y consumimos software. Puesto que se basan en tecnologías web, pueden usarse en cualquier sistema operativo o entorno de desarrollo. Un sitio web adaptable, atractivo e interesante te ofrece la base rápida que necesitas: velocidad e inmediatez. El archivo de manifiesto hace que la PWA pueda descargarse e indica al usuario qué se le ofrece y cómo puede acceder a ello. Los service workers hacen que la aplicación sea fiable y atractiva, una solución que se adapta a los cambios de la red y que envía notificaciones al usuario.
Cómo crear aplicaciones web progresivas, por Sarah Clark y Sam Dutton
El objetivo de las PWA es crear la base de un sitio web adaptable e irle añadiendo tecnologías para mejorar la experiencia que ofrece. Por ello, estas aplicaciones se llaman progresivas. Para ayudar a los desarrolladores a mejorar sus capacidades y a entender este nuevo concepto de diseño, Google ha creado el curso Progressive Web Apps Training (solo disponible en inglés). Lo encontrarás en la página developers.google.com/web/ilt/pwa
El curso está dirigido a:
- Desarrolladores web de nivel principiante a intermedio.
- Desarrolladores web con conocimientos de HTML y CSS, y nociones básicas de JavaScript.
- Desarrolladores que quieren crear experiencias web aptas para cualquier usuario.
Para saber qué puede aportarte el curso, echa un vistazo al vídeo introductorio aquí.
Cuestiones a tener en cuenta al diseñar PWAs, por Mustafa Kurtuldu y Ryan Warrender
Diseñar para cambiar las expectativas de los usuarios
Las aplicaciones web progresivas provocarán inevitablemente un cambio en las expectativas de los usuarios. Puede que los usuarios estén habituados a que se les muestren determinadas páginas cuando no hay conexión, como el juego del dinosaurio T-Rex de Chrome, pero si eliminamos la interfaz de usuario de un navegador, creerán que se les van a ofrecer mejores funciones. Muchas aplicaciones nativas, como las de noticias, funcionan también sin conexión, por lo que permiten consultar el contenido descargado previamente. Es difícil que las PWA puedan hacer lo mismo, ya que ello interrumpiría la experiencia.
¿Cómo podemos empezar a diseñar una experiencia para una PWA? Debemos tener en cuenta algunos aspectos básicos:
- Adaptabilidad: la PWA debe poder utilizarse en dispositivos móviles, tablets y ordenadores.
- Interfaz de usuario: haz una simulación del diseño con y sin interfaz de usuario de navegador para detectar posibles problemas.
- Distintos estados: ofrece diseños aptos para distintos estados (con y sin conexión, redes lentas, carga de contenido y contenido que no puede cargarse).
- Icono de la aplicación: ten en cuenta los distintos sistemas operativos y ofrece un icono para cada uno.
- Solicitud de permiso: piensa cuándo solicitarás al usuario que añada la PWA a la pantalla de inicio. Si lo haces demasiado pronto, puede que se sienta intimidado y, si lo haces demasiado tarde, tal vez no te haga caso.
- Solicitud de datos de ubicación: recuerda que debes solicitar esta información dentro de un contexto determinado para que el usuario vea la utilidad de facilitarla.
Diseñar para adaptarse a distintos estados
Al empezar a diseñar una PWA, tendemos a pensar en dos estados: con conexión y sin conexión. No obstante, la realidad tiene más matices: el usuario puede estar tan solo unos segundos sin conexión y puede producirse un periodo de transición llamado Li-Fi, durante el cual el dispositivo cree que hay una red disponible, pero dicha red presenta retrasos.
Hay varios factores que pueden provocar un fallo de red:
- Poca cobertura.
- Cortes en el suministro eléctrico o condiciones atmosféricas adversas.
- "Zonas muertas" donde la presencia de edificios o túneles ferroviarios bloquea la conexión a la red.
- Conexión a Internet de tiempo limitado (por ejemplo, en un aeropuerto o un hotel).
- Prácticas culturales que limitan o prohíben el acceso a Internet durante horas o días concretos.
Entretener a los usuarios
Según parece, en el aeropuerto de Houston se las ingeniaron para acabar con los largos tiempos de espera de los usuarios en la recogida de equipaje. En los vuelos problemáticos, cambiaron las puertas de llegada. De este modo, los clientes tenían que andar más, pero pasaban menos tiempo esperando, lo que redujo el número de quejas.
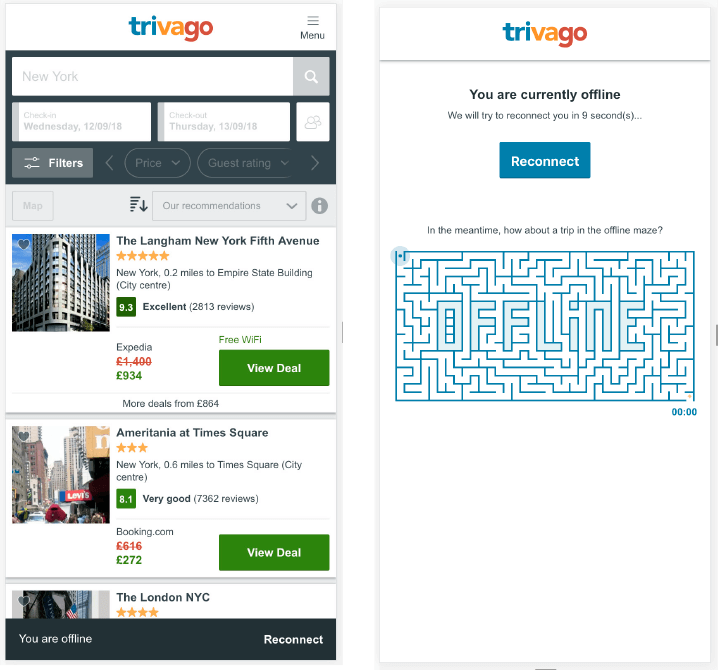
Para indicar que no hay conexión a la red, también es útil presentar algo más que un simple mensaje de error o una barra de progreso. Si se encuentra la manera de entretener al usuario mientras espera a que se restablezca la conexión (tal vez tan solo algunos segundos), su experiencia puede ser mucho más fluida y agradable. Por ejemplo, el sitio web de comparación de precios trivago ahora ofrece un juego a los usuarios cuando no hay conexión a la red. De este modo, el 67 % de los usuarios que sufren interrupciones en la conexión a Internet permanecen a la espera y vuelven a consultar el sitio cuando se restablece la conexión.
Recuerda: Es fundamental reemplazar un símbolo de carga por algo relevante, no basta con mostrar una caja gris. Las "skeleton screens" son pantallas que muestran la estructura de una página sin el contenido y resultan muy útiles para indicar al usuario que pronto se le va a ofrecer nueva información. Patrones como el que se muestra a continuación pueden hacer cambiar la percepción del usuario y convencerle de que las páginas se están cargando más deprisa. No obstante, el contenido debe mostrarse tan pronto como esté disponible: si mostramos primero el contenido más importante, el usuario verá que se está avanzando. YouTube, por ejemplo, siempre se asegura de que el vídeo se cargue primero. Todo lo demás es secundario:

Informar de los cambios a los usuarios
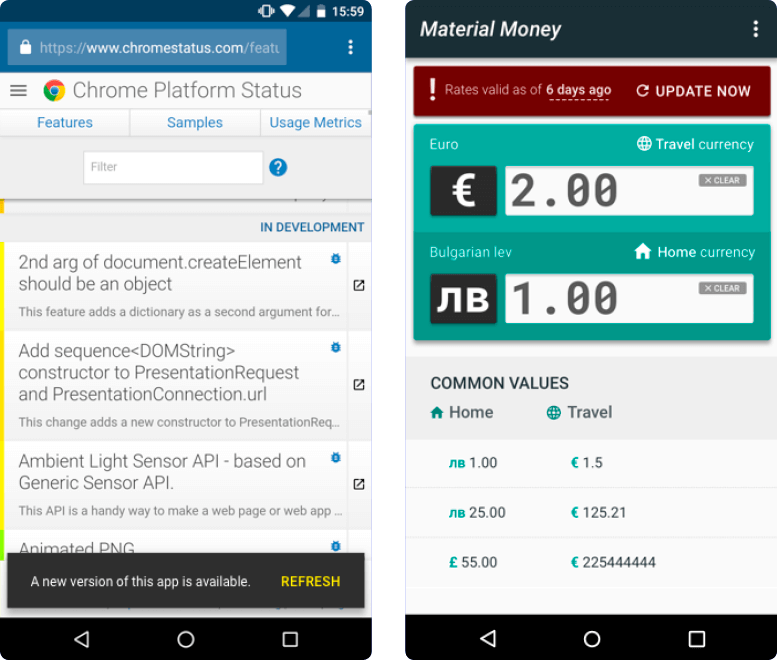
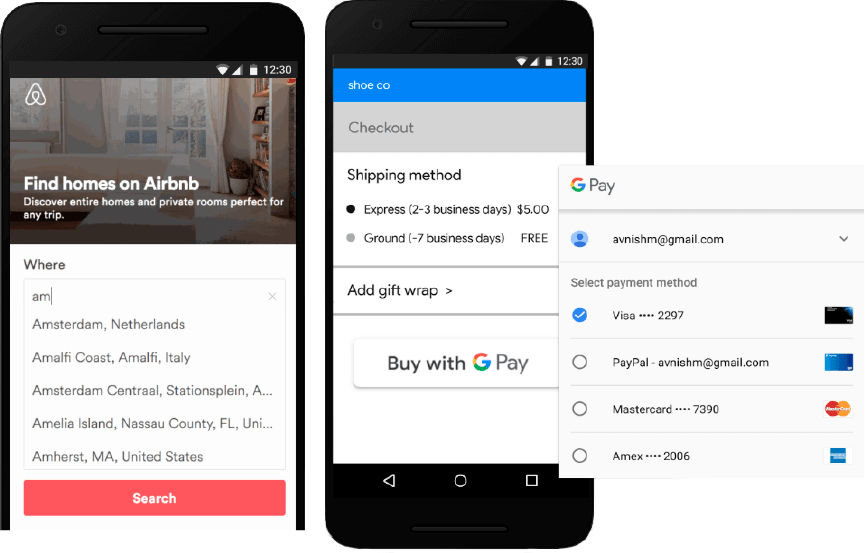
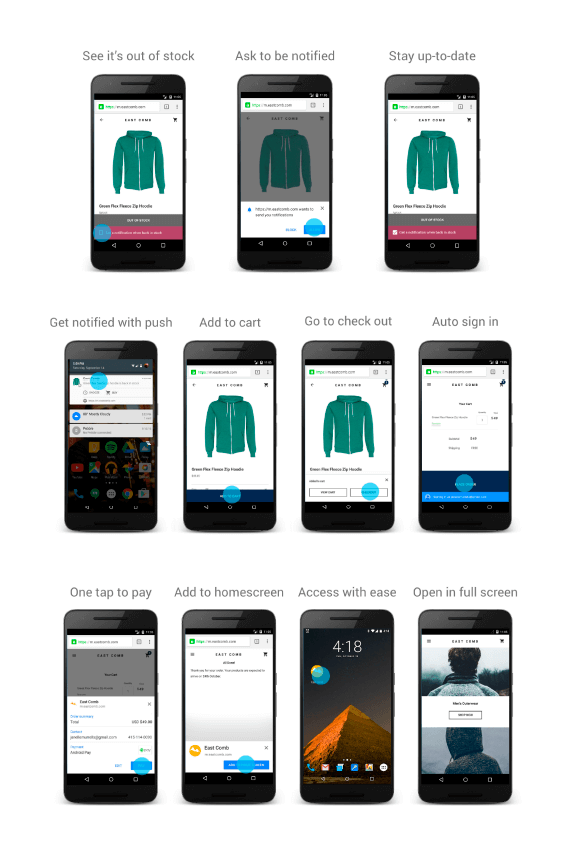
Puede que debas enviar notificaciones a los usuarios por varios motivos: cambios en la conexión de red, actualizaciones en el sitio web o el contenido, modificaciones de precios en una tienda de comercio electrónico, etc. Echa un vistazo a los ejemplos que se incluyen a continuación:

Utilizar metáforas elocuentes
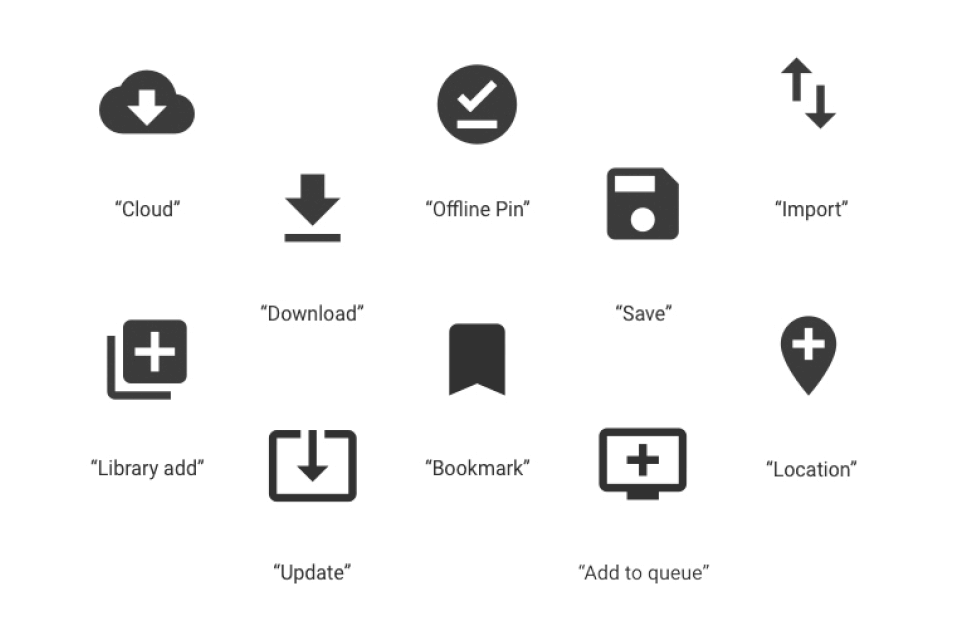
Las experiencias que ofrecen las PWA son relativamente nuevas. Por ello, es importante que la terminología y las imágenes ofrezcan información al usuario en lugar de confundirle. Utilizar solo iconos puede ser peligroso, ya que es posible que no todos los usuarios los interpreten del mismo modo. Por ejemplo, usar un símbolo del disquete para indicar que se está "guardando" algo puede ser significativo para los usuarios de una determinada edad, pero es posible que no sea lo suficientemente claro para los más jóvenes. El icono de menú de hamburguesa también genera confusión.
Piensa en cómo puedes reflejar la acción que quieres transmitir, en lugar de mostrar un concepto abstracto. Por ejemplo, si los usuarios de tus aplicaciones deben elegir qué datos quieren que se sincronicen cuando se usan redes lentas, sería útil pedirles que guarden o descarguen los datos.
Ejemplo: Iconos significativos de Material Design.

Diseñar para todos los usuarios
Las empresas que crean PWAs dan prioridad al tiempo de los usuarios, y ofrecen cargas de página más rápidas y funciones más interesantes. Por ello, las funciones de estas aplicaciones deben servir para mejorar la experiencia, no para distraer al usuario. Antes de elegir las funciones que quieres añadir, pregúntate por qué acuden los usuarios a tu sitio web: en una PWA bien diseñada deben poder lograr sus objetivos más fácilmente.
Estas son las principales prácticas recomendadas para crear buenas experiencias de usuario en PWAs:
Menos es más - Los internautas no suelen leer detalladamente la información que se les muestra, sino que solo le echan un vistazo rápido, y prefieren no tener que revisar mucha información. Si un elemento de tu sitio web registra un porcentaje de clics (CTR) bajo, es posible que los usuarios no perciban su valor o su relevancia. Para evitar que esto ocurra, debes dar prioridad a la llamada a la acción (CTA) principal y eliminar los elementos que reciben pocos clics, lo que a su vez reducirá el tamaño de la página web. Asimismo, debes mostrar una propuesta de valor clara y fácil de recordar en una posición destacada. Consejo: Evita usar controles deslizantes automáticos.
Usa un diseño uniforme - Procura que las fuentes, los soportes y las imágenes sean uniformes y reflejen la estrategia de marca global. Consejo: Usa las mismas fuentes personalizadas en descargas posteriores y utiliza las fuentes del dispositivo siempre que sea posible.
Muestra el rendimiento - Muestra el progreso a los usuarios mediante skeleton screens y animaciones de transición. Esto debería ayudarte a reducir el porcentaje de rebote y animar a los usuarios a esperar hasta que puedan proseguir con su recorrido (o a regresar si se interrumpe la conexión).
Facilita la navegación - Procura que navegar por tu sitio web sea sencillo y rápido, y muestra los botones de navegación al final del viewport. Así, los usuarios se ubicarán fácilmente y podrán regresar a la pantalla de inicio cuando quieran.
Reduce las complicaciones - Procura que los procedimientos sean lo más fluidos posible. Por lo general, los usuarios tienen muy poca paciencia a la hora de rellenar formularios y tramitar compras.
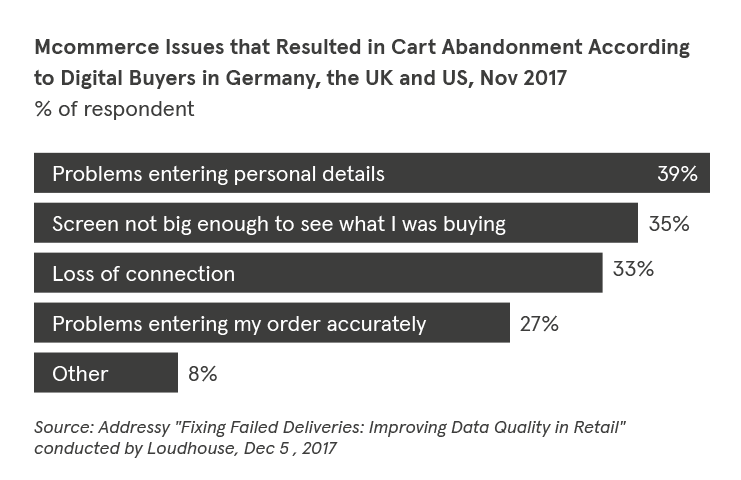
De hecho, los problemas para introducir datos personales son el motivo principal por el que los usuarios abandonan el carrito durante las compras realizadas desde móviles (consulta el gráfico a continuación). Consejo: Utiliza soluciones de tramitación de compra rápidas, como la función Autocompletar, los pagos web o el inicio de sesión con un solo toque, para reunir todo lo que necesitan los usuarios al tramitar las compras y proteger la privacidad de los datos.


Crea un sitio web accesible - Las notificaciones push pueden aumentar la interacción de los usuarios, pero son más eficaces si se muestran en el momento oportuno. No les obligues a aceptarlas en la página principal. Si, nada más entrar en una tienda, el vendedor te preguntara si te gustaría recibir información sobre sus productos más adelante, seguramente te sentirías un poco incómodo. En cambio, si te probaras algo y te preguntara educadamente si te gustaría que te avisaran cuando el artículo en cuestión estuviera disponible en tu talla, probablemente aceptarías su propuesta. Con las notificaciones push ocurre lo mismo: es mucho más fácil que los usuarios las acepten si saben que les aportan un valor añadido real.

Accessibility - Un sitio web accesible es aquel que cualquier persona puede utilizar y cuyo contenido está disponible públicamente. Web Content Accessibility Guidelines (WCAG) 2.0 es un conjunto de prácticas recomendadas que han elaborado distintos expertos para definir qué es exactamente la "accesibilidad" y cómo puede ofrecerse.
WCAG se basa en cuatro principios, a los que solemos referirnos con el acrónimo POUR (Perceivable, Operable, Understandable, Robust):
- Perceptible: ¿Perciben el contenido los usuarios? Que algo pueda percibirse con un sentido, como la vista, no significa que todos los usuarios lo adviertan.
- Operable: ¿Pueden navegar por el contenido los usuarios? Por ejemplo, un usuario que no pueda usar un ratón o una pantalla táctil no podrá colocar el cursor sobre un elemento.
- Comprensible: ¿comprenden el contenido los usuarios? ¿Es la interfaz clara y lo suficientemente uniforme para evitar confusiones?
- Robusta: ¿puede el contenido ser consumido por una gran variedad de agentes de usuario (navegadores)? ¿Funciona con la tecnología asistencial?
Qué ocurre después del lanzamiento de una PWA
Nos alegramos de que hayas probado esta revolucionaria tecnología para actualizar tus sistemas y ofrecer una experiencia web única.
Cuando lances tu PWA, es importante que hagas un seguimiento de la interacción de los usuarios, supervises el impacto que tiene la aplicación y mejores la experiencia de usuario sobre la marcha. Para ello, dispones de varias herramientas y técnicas:
Rendimiento - Después de lanzar una PWA es habitual que se produzcan mejoras en la velocidad del sitio web. Supervisa el primer renderizado con contenido (FCP), el tiempo de carga de página (TTI) y el índice de velocidad, y revisa continuamente la experiencia que ofrece tu PWA con herramientas como Lighthouse, informe Experiencia de Usuario de Chrome, y WebPageTest.org. Prueba la experiencia en distintos estados de red y en varios dispositivos de hardware.
Nuevas adquisiciones - Comprueba el porcentaje de rebote para saber si la mejora del rendimiento, las animaciones de transición y las skeleton screens evitan que el usuario abandone la página.
Interacción del usuario - Comprueba si funciones de la PWA como la inclusión en la pantalla de inicio y las notificaciones push mejoran la interacción del usuario. En el caso de la inclusión en la pantalla de inicio, usa métricas como el tiempo en el sitio y las visitas recurrentes para saber cuántos usuarios inician la aplicación desde la pantalla de inicio y cuántos lo hacen desde el navegador. En el caso de las notificaciones push web, haz un seguimiento del CTR de distintas notificaciones, y usa también el tiempo en el sitio y las visitas recurrentes para saber cuántos usuarios han recibido notificaciones y cuántos no. En cualquier función, las métricas de interacción deben reflejar una tendencia hacia una tasa de conversión globalmente más alta.
Conversiones - Uno de los principales objetivos de la mayoría de las organizaciones que invierten en crear PWAs es aumentar las conversiones. Así pues, es lógico que quieran saber si lo están consiguiendo. Para hacer un seguimiento de las conversiones, los minoristas pueden fijarse en el Valor medio de pedido (AOV) y en el porcentaje de salidas de la página en la que empieza el embudo de la tramitación de compra. Las empresas que se dedican a generar oportunidades de venta deben centrarse en el CTR del botón de llamada a la acción principal y en el índice de ventas cerradas (ventas realizadas / número de oportunidades de venta * 100). Los sitios web de viajes pueden supervisar las sesiones recurrentes (retención de clientes) y el tráfico específico de canal (si aumenta el contenido compartido en las redes sociales).
Case Casos de éxito.
Lancôme
En el 2016, Lancôme vio cómo por primera vez el tráfico procedente de dispositivos móviles eclipsaba al que llegaba de ordenadores. A pesar de ello, la tasa de conversión móvil era de tan solo el 15 %, frente a un 38 % en ordenadores. Consideraron la posibilidad de crear una aplicación de comercio electrónico, pero pensaron que los consumidores no la utilizarían cada semana, y mucho menos cada día. Así que recurrieron a las tecnologías PWA para crear una solución web que proporcionara una experiencia envolvente parecida a las que ofrecen las aplicaciones.
Con la nueva PWA, el tiempo de carga de página y los porcentajes de rebote disminuyeron un 84 % y un 15 % respectivamente. Las sesiones procedentes de móviles se incrementaron más de un 50 % y las conversiones crecieron un 17 %. En los dispositivos Android usaron estrategias para volver a captar la atención de los consumidores, como las notificaciones push, que tuvieron una gran aceptación: desde el lanzamiento de la PWA en octubre del 2016, más de 18.000 consumidores han activado las alertas.

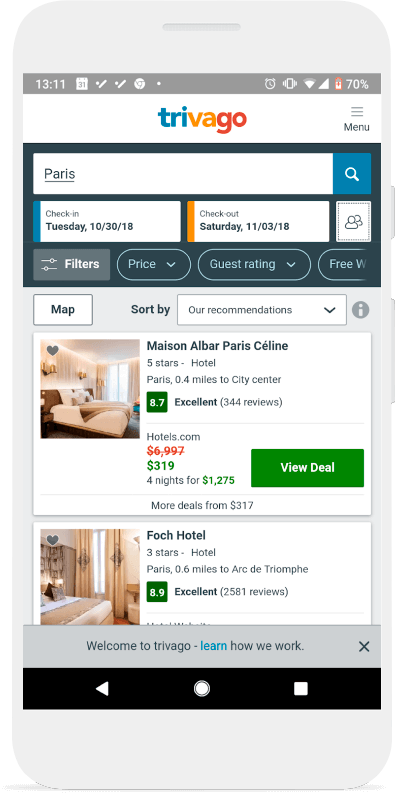
trivago
El buscador de hoteles trivago es uno de los más importantes del mundo y lleva mucho tiempo innovando. Busca constantemente nuevas soluciones disruptivas, por lo que no es de extrañar que la creación de una PWA fuera uno de sus objetivos más inmediatos. En la actualidad, su aplicación web progresiva está disponible en 33 idiomas y 55 países, y ofrece funciones especialmente útiles para los usuarios, como el acceso sin conexión, las notificaciones push o la inclusión en la pantalla de inicio:
“"De la misma forma que ya no aceptamos que los sitios web se estén cargando constantemente mientras buscamos contenido nuevo, los usuarios de dispositivos móviles que prueban la experiencia fluida de las PWA muy pronto esperarán que todos los sitios web se carguen igual de rápido, aunque la conexión Wi‑Fi sea inestable o débil”, explica Tom Dwyer, jefe de proyectos de PWA y desarrollador de interfaz de trivago.

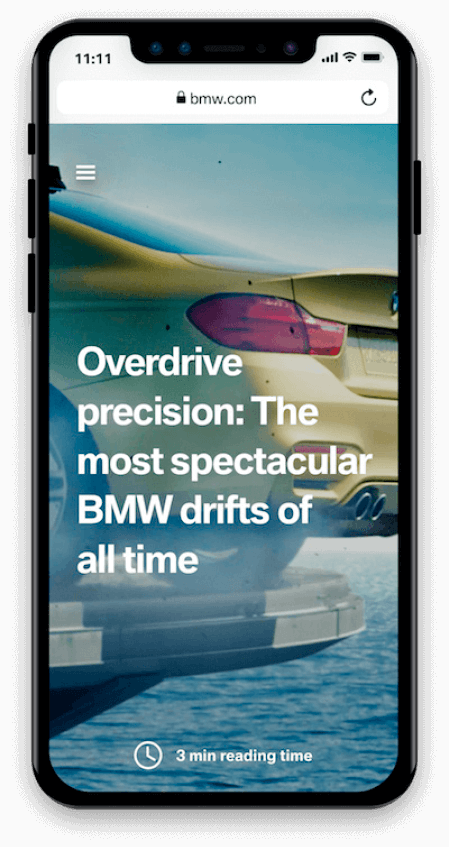
BMW
Desde 1916, BMW es la imagen de la calidad, el estilo, la innovación y el rendimiento. Por eso, cuando en el equipo de marketing digital decidieron actualizar BMW.com, tuvieron claras sus expectativas en cuanto al funcionamiento, el diseño y el aspecto. Su agencia, Jung von Matt, rediseñó el sitio web por completo con un esqueleto de PWA y contenido únicamente AMP. Este proceso duró unos seis meses y el sitio web se lanzó en otoño del 2017. Las nuevas páginas, que presentaban coloridos artículos informativos y se cargaban con gran rapidez, contribuyeron a incrementar drásticamente el rendimiento del sitio.
“Desde el principio, nuestro objetivo fue atraer a nuevos amantes de los coches con contenido muy atractivo que representara nuestros vehículos de forma tangible. Para ello, había que convertir nuestro escaparate digital en una plataforma de contenido basado en datos con tecnologías de alto rendimiento, como AMP y PWA”, explica Joerg Poggenpohl, responsable global de Marketing Digital de BMW.

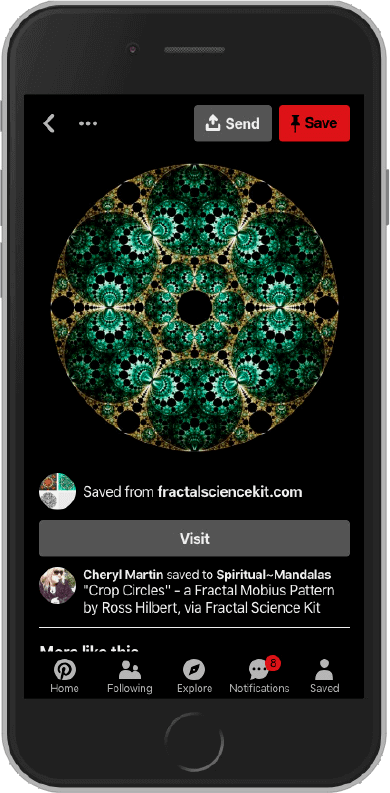
Pinterest siempre había realizado importantes inversiones en sus aplicaciones para iOS y Android. Sin embargo, la experiencia que ofrecía en la Web distaba mucho de ser perfecta. Hace un año, concretamente en julio del 2017, creó un equipo para rediseñar su sitio web móvil desde cero y convertirlo en una PWA. Fue la culminación de varios años de conversaciones, meses de estudio de métricas y una gran hipótesis: la Web móvil puede ser igual de eficaz que una aplicación nativa. El resultado es una PWA con un esqueleto de aplicación, que puede añadirse a la pantalla de inicio, enviar notificaciones push, almacenar recursos en caché y que, además, es compatible con los idiomas que se escriben de derecha a izquierda y tiene un modo nocturno.
El rendimiento ha sido espectacular en todo el mundo. Se ha registrado un aumento interanual global del 103 % en el número de usuarios activos semanales de la Web móvil, con un incremento del 156 % y del 312 % en Brasil y en India, respectivamente, dos de los nuevos mercados dominados por los móviles. En cuanto a la interacción de usuario, la duración de las sesiones se ha incrementado en un 296 % y el número de Pines vistos, un 401 %. Además, las posibilidades de que los usuarios guarden un Pin en uno de sus tableros han aumentado un 295 %. Los inicios de sesión y los registros de nuevos usuarios han crecido un 370 % y un 843 %, respectivamente, en comparación con el año anterior. Desde que crearon la nueva experiencia, la Web móvil se ha convertido en la plataforma por excelencia de los nuevos usuarios. En menos de 6 meses, Pinterest ya contaba con 800.000 usuarios semanales que usaban la PWA como una aplicación nativa, es decir, desde la pantalla de inicio de sus dispositivos.

Más casos de éxito disponibles en:
Epílogo
Pues ya lo tenemos: una guía detallada sobre cómo han aprovechado las PWA la tecnología disponible para crear experiencias fluidas en la Web muy parecidas a las que ofrecen las aplicaciones nativas, y que funcionan en cualquier sistema operativo. Esperamos haberte aclarado por qué se llaman aplicaciones web progresivas, cómo puedes crear una para tu empresa y qué prácticas recomendadas debes seguir para conseguir que los usuarios estén satisfechos con tu aplicación, interactúen con ella y permanezcan online.
Gracias por tu atención.
Recursos: lista de comprobación, herramientas y enlaces útiles
Lista de comprobación
Resources
- HTTPArchive: datos sobre PWAs
- PWA Stats by Cloud Four
- Service Workers: introducción
- Promesas de JavaScript: introducción
- Is Service Worker Ready?
- Designing a Progressive Web App icon
- Hacking user perception to make your websites and apps feel faster
- Laboratorios de programación de Google para crear aplicaciones web progresivas
- Mozilla: guía paso a paso sobre los service workers
- Información sobre la compatibilidad de los service workers y los manifiestos web en Apple Safari/Webkit
- PWAs en Windows 10
Tools
- Lighthouse - Herramienta automática de código abierto diseñada para mejorar la calidad de las experiencias web. Se ejecuta tanto en páginas web públicas como en páginas que requieren autenticación. Incluye auditorías de rendimiento, accesibilidad, aplicaciones web progresivas y mucho más.
- PWA Builder - Proyecto de software libre de Microsoft que crea un service worker a partir de un manifiesto generado previamente al introducir una URL. Esta tecnología ofrece una PWA y contenido de reserva binario para la PWA.
- Workbox - Conjunto de bibliotecas y módulos de nodos que facilitan el almacenamiento de recursos en caché y permiten utilizar las numerosas funciones disponibles para crear aplicaciones web progresivas.
Mobile Excellences
Getting the fundamentals of mobile sites right is critical, to stay ahead of consumer needs it’s important to lay the groundwork for high performing mobile experiences now.
Awwwards.com in collaboration with Google has created this Award for recognizing and rewarding best practices in mobile site design. The process of obtaining a Mobile Excellence Badge is simple and transparent. In order to win the award you must meet the optimization criteria established by Google and Awwwards, which you can see here in these Guidelines.
The Mobile Excellence Award celebrates sites that puts users first, whilst bridging great design with pure performance. It recognizes hard work and aims to raise the standards of the mobile web, allowing people to have a superior experience anytime, anywhere.

Videos
PWAs: Building Bridges to Mobile, Desktop, and Native (Google I/O '18)
Progressive Web Apps (PWAs) enable fast, integrated, reliable, and engaging web experiences. Come and learn how browser vendors are enabling developers to use the web to build installable desktop applications and store-distributed mobile apps, as well as how Google is launching its own PWAs at scale.
Kickstarting Your Journey to Progressive Web Apps (Chrome Dev Summit 2017)
The web is now an even more exciting place to develop, but you may be confused by the changes and not know where to start. In this video, Ewa Gasperowicz covers how to take a web site and turn it into to a Progressive Web App experience, discusses starting points, process, options and tools, and teaches about caveats of PWA development and their solutions.
From Website to Progressive Web App (GDD Europe '17)
In this video, you'll learn where to start with Progressive Web Apps, what to implement, and how to prioritize PWA techniques. You'll also learn how to make the most of 'low hanging fruit' and take advantage of small changes that can have a big impact.
UX Research and Usability Testing: Designer vs. Developer
In this episode, Jenny Gove explains the importance of research and usability testing and discusses various methods and approaches such as conducting a pilot study, identifying target users, and setting up tasks.
Special thanks to:
“Craig Adolph – EMEA mWeb Product Lead at Google for coordinating all these authors:
Jenny Gove – Senior Staff UX Researcher at Google
Chris Heilmann – Developer Evangelist at Microsoft
Sam Dutton, Developer Advocate – Developer Advocate at Google
Sarah Clark – Program Manager, Developer Relations Infrastructure at Google
Mustafa Kurtuldu – Senior Design Advocate at Google
Ryan Warrender - Mobile UX Manager at Google
Shane Cassells - EMEA mWeb Ecosystem Lead at Google
Olga Demidova - EMEA mWeb Marketing Manager