

Applicazioni Web Progressive.
il futuro del
Web
Web Progressive.
il futuro del
Web Mobile.
Mobile.
 Web Progressive.
Web Progressive. Mobile.
Mobile.Content
- Prefazione
-
Grandi aspettative per il settore mobile, di Jenny Gove
- Utilizzo dei dispositivi mobili
- Ricerche sull'esperienza utente: Web mobile e app native
- Il meglio di entrambi: le applicazioni web progressive
-
Che cosa sono le applicazioni web progressive, di Chris Heilmann
- Breve storia della distribuzione di software
- Un'esigenza attuale soddisfatta
- Applicazioni web progressive alla riscossa
- Lo stack tecnologico
- Come creare applicazioni web progressive, di Sarah Clark e Sam Dutton
-
Considerazioni sulla progettazione delle PWA, di Mustafa Kurtuldu e Ryan Warrender
- Progettare in vista di un cambiamento nelle aspettative degli utenti
- Progettare per stati diversi
- Utilizzare metafore che trasmettono un significato
- Progettare per tutti gli utenti
- Dopo il lancio della PWA
-
Case study
- Lancôme
- Trivago
- BMW
- Nikkei
- Postfazione
- Risorse: elenco di controllo, strumenti, link utili
Prefazione
Negli ultimi anni, l'utilizzo dei dispositivi mobili è aumentato al punto che le persone vi trascorrono il doppio del tempo che passano sui computer desktop. Inoltre, in molti paesi gli unici dispositivi utilizzati sono proprio quelli mobili. Questa non è una novità: avrai notato le stesse tendenze nell'analisi del tuo sito.
Questo boom di utilizzo ha generato aspettative. Gli utenti richiedono costantemente esperienze fantastiche sia nelle app native sia sui siti web per dispositivi mobili e si aspettano di poter passare senza problemi dalle une agli altri in base alle loro esigenze. Gli sviluppatori e i designer ora devono creare e gestire app native per più sistemi operativi insieme a un sito web per dispositivi mobili, un processo che richiede una notevole quantità di tempo e moltissimo impegno. E quando, come spesso accade, le esperienze offerte dal sito web e dall'app nativa di un'azienda sono lontane anni luce, gli utenti finiscono per innervosirsi. Ci deve essere sicuramente una soluzione migliore.
In effetti, ora esiste: le applicazioni web progressive. Il concetto di applicazione web progressiva (PWA) è stato introdotto per la prima volta nel 2015. Le PWA sono siti che impiegano tecnologie moderne per offrire esperienze simili a quelle delle app native sul Web. Questo e-book esplora le attuali esperienze sul Web mobile e il motivo per cui le PWA forniscono soluzioni rivoluzionarie per migliorarle. Esamineremo che cosa intendiamo veramente per "PWA", quali sono le funzionalità uniche che offrono agli utenti, come crearne una e in che modo valutare i risultati.
Grandi aspettative per il settore mobile, di Jenny Gove
Utilizzo dei dispositivi mobili
I consumatori si aspettano che i dispositivi mobili soddisfino le loro esigenze nelle attività quotidiane come lo shopping, le comunicazioni e l'intrattenimento, ed è compito di designer e sviluppatori fornire esperienze all'altezza di queste richieste. A tale scopo, le esperienze su dispositivo mobile devono essere veloci, installabili, affidabili e coinvolgenti, nonché avvenire in un ambiente sicuro e accessibile.
Negli ultimi anni si è verificato un grande cambiamento nelle piattaforme digitali occupate dagli utenti, che ha fatto sì che i dispositivi mobili siano ormai molto più comuni dei computer desktop. ComScore 1 riporta che, nella maggior parte dei paesi, gli utenti trascorrono sui dispositivi mobili più del doppio dei minuti digitali rispetto agli utenti che utilizzano i computer desktop. Ma i computer desktop sono ancora importanti e continuano a contribuire per almeno il 50% del tempo digitale per i settori commercio al dettaglio, portali, business e finanza, viaggi, auto e istruzione. Tuttavia, i segmenti di pubblico che si affidano ai dispositivi mobili possono usufruire di una copertura più ampia per alcune di queste categorie 2, e i consumatori passeranno spesso alla piattaforma che meglio soddisfa le loro esigenze.
Inoltre, le popolazioni che si sono appena affacciate al digitale, essendo online per la prima volta, hanno contribuito a un passaggio graduale verso l'accesso a Internet unicamente da dispositivo mobile. I consumatori in Asia Pacifico (APAC), in paesi come l'India e l'Indonesia 3, stanno conoscendo il Web solo tramite dispositivo mobile. E i millennial usano i dispositivi mobili più di altre generazioni, nonostante l'adozione stia crescendo significativamente anche tra le generazioni precedenti 4.
La maggior parte del tempo passato sui dispositivi mobili viene trascorsa nelle app native 5, infatti, ComScore segnala che l'80% dei minuti passati sui dispositivi mobili in tutti i mercati viene trascorso nelle app native, rispetto al 20% del Web mobile. Tuttavia, questo tempo è riferito a un numero molto limitato di app native, principalmente quelle di social networking, musica, giochi e intrattenimento. Inoltre, in termini di copertura, il Web mobile tende a conquistare segmenti di pubblico più ampi: secondo ComScore, il Web mobile ha in media 2,2 volte in più di visitatori unici al mese rispetto alle app native 6.
Ricerche sull'esperienza utente: Web mobile e app native
Poiché i consumatori si rivolgono spesso ai siti web per dispositivi mobili per cercare ed esaminare le opzioni disponibili, l'importanza di una presenza sul Web mobile è innegabile. In effetti, i siti web per dispositivi mobili sono il metodo di scoperta principale, come ha spiegato questo partecipante a uno studio di ricerca sugli utenti di Google 7:
“Se sai di voler cercare qualcosa, probabilmente è più facile andare su un sito web per dispositivi mobili e iniziare la ricerca… Ho la sensazione che ci siano più prodotti e contenuti disponibili su un sito web per dispositivi mobili che in un'app.”
Poiché si ritiene che abbiano la migliore copertura, gli utenti cercano spesso informazioni su vari siti web per dispositivi mobili utilizzando i motori di ricerca, un metodo utile per esaminare più opzioni, prezzi e recensioni.
Sebbene i consumatori si rivolgano ai siti web per dispositivi mobili per l'esplorazione e la scoperta, in genere considerano le app native come più facilmente utilizzabili. Le app native vengono create fin dall'inizio con particolare attenzione ai dispositivi mobili e questo è un approccio che tende a migliorare la progettazione in base agli obiettivi degli utenti e in vista di un'esperienza più fluida. Sebbene alcuni siti web per dispositivi mobili siano stati progettati molto bene fin dall'inizio e siano caratterizzati da una migliore usabilità, mentre i siti web meno avanzati possono comparire meno di frequente nei risultati di ricerca, gli utenti continuano a imbattersi in molti siti che offrono un'esperienza negativa. L'esposizione cumulativa a questi siti può portare gli utenti a concludere che le app native siano più efficaci:
“[Le app che mi piacciono] sono progettate per essere veramente facili da usare. Puoi entrare, uscire, fare ciò che vuoi.”
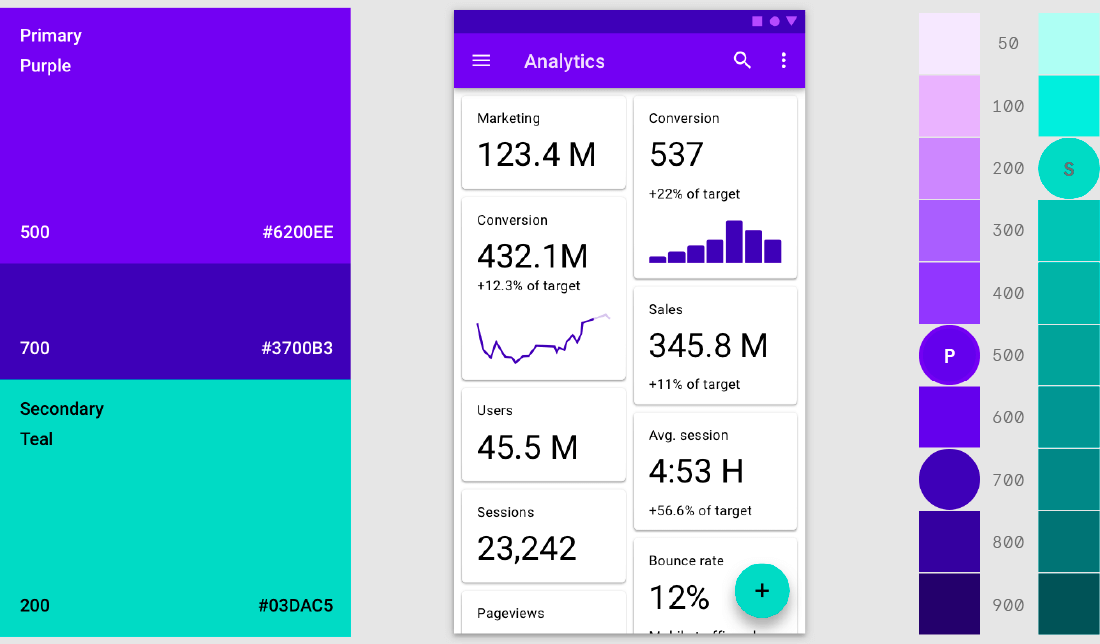
Material Foundation. The color system.
Credits: Material.io

Poiché le app native sono spesso progettate per attività specifiche e create appositamente per offrire solo le funzionalità più importanti, possono anche sembrare più snelle e orientate all'obiettivo rispetto ai siti web per dispositivi mobili:
“Nella mia esperienza, le app hanno meno funzionalità di un sito web. Quindi sono molto semplificate e realizzate tenendo conto del risultato finale [...]. Un'app ha meno funzionalità, perché l'obiettivo è quello di soddisfare la tua richiesta il più velocemente possibile.”
Le app native contengono spesso funzionalità che consentono agli utenti di memorizzare dettagli di pagamento, informazioni sull'account o impostazioni e preferenze, rendendo l'acquisto un'esperienza più facile e veloce. Per questo motivo, possono essere percepite come più personalizzate:
“[Un'app è] progettata per starti vicino. Conserva a portata di mano la tua cronologia degli ordini, in modo che sia facilmente accessibile. Probabilmente ha qualche impostazione di personalizzazione [...].”
Le app native sono anche considerate più facili da trovare e meglio accessibili:
“Perché è lì sul display del mio telefono, so che aspetto ha ed è facile da aprire... Per quanto riguarda un sito, a meno che non lo aggiunga ai preferiti, cosa che a volte dimentico di fare, devo ricordarmi l'indirizzo oppure andare su Google e iniziare a digitarne il nome e vedere...”
I consumatori ritengono anche che le app native offrano loro un'esperienza iniziale più veloce:
“Direi che le app siano quasi sempre più veloci del Web mobile.”
D'altro canto, le app native occupano uno spazio di archiviazione significativo sul dispositivo, il che significa che gli utenti possono installare solo app che intendono utilizzare frequentemente:
“Tendo a non scaricare app, a meno che non decida di utilizzarle molto, più di una volta, con poche e rare eccezioni. Non ho installato molte app a cui non accedo spesso. Quindi, se si tratta di una ricerca una tantum, molto probabilmente andrò sul sito web, cercherò l'informazione e proseguirò. L'app è qualcosa che userò spesso, ripetutamente.”
Sia i siti web per dispositivi mobili sia le app native devono cercare di offrire sempre agli utenti esperienze facili e soddisfacenti. Annunci che interferiscono con l'esperienza utente o notifiche frequenti e non pertinenti che intralciano gli obiettivi dei consumatori possono contribuire a generare esperienze negative. È probabile che gli utenti abbandonino i siti web per dispositivi mobili con annunci fastidiosi e disattivino completamente le notifiche se diventano invadenti:
“Non voglio dover scorrere oltre gli annunci che richiedono moltissimo tempo per caricarsi e riducono le prestazioni del mio telefono. Non voglio sprecare tempo per questo.”
“A mio parere, se si attivano le notifiche per tutto, niente è importante.”
In realtà, gli utenti cambieranno piattaforma a seconda delle esigenze per trovare le informazioni o il servizio che cercano. Uno studio recente 8 ha dimostrato che il 46% delle sessioni di acquisto sui dispositivi mobili include almeno una transizione tra sito web per dispositivi mobili e app nativa. L'esperienza deve quindi essere di alta qualità, veloce, affidabile, sicura e coinvolgente su tutte le piattaforme supportate. Inoltre, alcune app native sfruttano l'integrazione del Web mobile e tecnologie quali le funzionalità Trusted Web Activities (disponibili per Android) consentono di farlo senza alcun problema, offrendo un'esperienza coerente.
In generale, gli utenti ritengono che le app native offrano un'esperienza più semplice ed efficace, siano più personalizzate, rapide da caricare e veloci da usare. Tuttavia, i siti web per dispositivi mobili sono il primo punto di riferimento per cercare informazioni specifiche su un argomento, un servizio o un prodotto. Inoltre, non devono essere scaricati e, grazie ai progressi della tecnologia, possono essere veloci e utilizzabili quanto le app native. L'utilizzo di queste nuove tecnologie dovrebbe permettere di offrire esperienze straordinarie sul Web, soddisfacendo in qualsiasi momento ogni esigenza dell'utente.
Il meglio di entrambi: le applicazioni web progressive
Le applicazioni web progressive (PWA) sono siti web che utilizzano tecnologie web moderne per creare esperienze per il Web mobile più simili a quelle offerte dalle app native. Tramite un link nella schermata Home, gli utenti possono usufruire di funzionalità web che prima non erano facilmente accessibili: consultazione di contenuti offline, ricevimento di notifiche dai brand preferiti, aggiunta di preferiti alla schermata iniziale. Le PWA contribuiscono a migliorare il coinvolgimento degli utenti e consentono di realizzare facilmente conversioni in vari campi (e-commerce, produttività, pubblicazione, giochi o media).
Sebbene il settore mobile sia stato uno dei principali fattori trainanti della tecnologia, il mercato desktop è in crescita. Le PWA consentono di offrire agli utenti di dispositivi mobili, tablet e computer desktop percorsi privi di ostacoli. Pertanto, indipendentemente dalla piattaforma, hanno un ruolo fondamentale.
Esaminiamo in modo più approfondito una PWA e il suo funzionamento.
Che cosa sono le applicazioni web progressive, di Cris Heilmann
Le applicazioni web progressive sono uno strumento molto interessante e pragmatico per offrire agli utenti le migliori funzionalità software. Tuttavia, prima di esaminare nel dettaglio le modalità, parliamo rapidamente del motivo per cui vengono utilizzate.
Breve storia della distribuzione di software
Storicamente, il software veniva distribuito sotto forma di applicazioni. Veniva acquistato su floppy disk, CD o schede di memoria, installato e utilizzato. Questo complicato processo faceva sì che il software venisse raramente aggiornato. Il costo della creazione di prodotti fisici e del loro invio per posta era elevato e, quando si verificava un errore, non esisteva una soluzione facile.
Ma il Web ha cambiato le cose. Anziché ordinare supporti fisici, semplicemente si scaricava e installava il software necessario. Con lo sviluppo dei browser e della tecnologia, anche questo processo è stato semplificato: anziché scaricare e installare il software, si digitava un URL o si faceva clic su un link. Finalmente, era stato introdotto il vero e proprio software on demand.
L'avvento degli smartphone ha accelerato ulteriormente le cose. Il formato software in un browser non era ideale per il fattore di forma; digitare URL su un dispositivo mobile era complicato. Le interfacce che abbiamo creato con le tecnologie web (HTML, CSS e JavaScript) erano spesso ottimizzate per le interazioni con mouse e schermi di grandi dimensioni. Ma il problema principale era che l'utente doveva essere online e la connettività mobile tendeva a essere meno affidabile di una connessione cablata su un computer desktop o un laptop.
Le app native su iOS e Android hanno fornito ciò che i siti web per dispositivi mobili non offrivano: la capacità di lavorare offline e un'esperienza ottimizzata per il fattore di forma di uno smartphone. Quindi, abbiamo iniziato a offrire software e media attraverso gli store.
Un'esigenza attuale soddisfatta
Tuttavia, è emerso chiaramente che anche questa non è una soluzione perfetta. Distribuire software agli utenti finali tramite uno store è conveniente per gli sviluppatori e sembra più sicuro, perché se è affidabile può bloccare il software dannoso. Ma significa anche creare diverse versioni di app native per vari sistemi operativi e fattori di forma, cosa che non tutti possono permettersi. Gli sviluppatori fanno affidamento sugli store per pubblicare e distribuire un'app e potrebbero dover condividere con loro i profitti. Il fornitore dello store potrebbe imporre un periodo di valutazione sulle nuove release e alcuni utenti potrebbero non apprezzare il fatto di dover ripetutamente aggiornare le app di grandi dimensioni. Risulta pertanto più difficile pubblicare nuove versioni.
Anche la distribuzione delle soluzioni in store controllati e in un formato nativo comporta molte ipotesi. Gli store non sempre supportano i dispositivi precedenti, quindi presuppongono che gli utenti dispongano di un determinato sistema operativo o della versione più recente di un dispositivo. Gli utenti devono disporre di spazio di archiviazione sufficiente sul dispositivo e, naturalmente, le app native tendono a comportare molti dati e a richiedere pertanto connessioni veloci e illimitate per il download e l'aggiornamento. Ci si aspetta che gli utenti abbiano una carta di credito per effettuare gli acquisti.
Tuttavia, se osserviamo i mercati con la maggior parte di nuovi utenti, possiamo capire quanto siano irrealistiche anche queste ipotesi di base. È quindi fondamentale trovare un modo per coniugare l'immediatezza e la bassa barriera d'ingresso del Web con l'ottimizzazione per il fattore di forma e le funzionalità delle app native.
Applicazioni web progressive alla riscossa
Applicazioni web progressive. Come suggerisce il nome, le PWA sono applicazioni che utilizzano le tecnologie web per offrire il meglio degli ambienti web e nativi. Vengono distribuite in modo progressivo, ovvero non è necessario crearle in formati diversi: viene fornita una soluzione di base come un sito web e vengono aggiunte funzionalità supplementari in corso d'opera.
Per fornire contenuti web è stato utilizzato per qualche tempo il potenziamento progressivo, in quanto è una strategia intelligente. Anziché supporre che gli utenti dispongano di un determinato browser o un particolare hardware, l'obiettivo è fornire una soluzione che funzioni per tutti. Sistemi più aggiornati possono consentire l'introduzione di funzionalità più nuove e complesse, ma le funzioni di base devono essere a disposizione di tutti.
Le PWA vengono fornite tramite un link contenuto in un'email, una chat, un risultato di ricerca, un beacon, un codice QR o un annuncio. La PWA offre un'interfaccia adatta per il dispositivo e il fattore di forma, è immediatamente disponibile e può essere provata dall'utente prima dell'acquisto. Mentre un utente interagisce con la PWA, è possibile controllare le prestazioni del suo dispositivo e caricare più dati in background. È possibile inoltre offrire maggiori funzionalità in seguito: utilizzo offline, notifiche in caso di disponibilità di nuovi dati e varie altre comodità.
Inizialmente, le descrizioni delle PWA sembravano complesse e scoraggianti per gli sviluppatori. Una PWA doveva essere:
- Progressiva: venivano rese disponibili più funzionalità nelle visite successive, in base alle prestazioni del dispositivo di consumo.
- Adattabile: un'interfaccia che si adattava all'ambiente, offrendo un'interazione semplice e immediata.
- Indipendente dalla rete: la PWA funzionava sia online sia offline, oltre che su connessioni instabili.
- Simile a un'app nativa: una PWA doveva funzionare come qualsiasi altra app, a schermo intero e nel suo contesto, senza bisogno di un browser.
- Attuale: gli aggiornamenti avvenivano automaticamente senza un processo di installazione complicato.
- Sicura: i dati venivano forniti su canali sicuri.
- Reperibile: una PWA era disponibile sul Web e negli store.
- Ricoinvolgente: le notifiche venivano inviate anche se la PWA non era aperta.
- Installabile: la PWA veniva visualizzata insieme a tutte le altre app (menu di avvio, icona sulla schermata Home, risultato di ricerca app sul dispositivo...).
- Collegabile: era accessibile tramite un semplice meccanismo di distribuzione, come un link.
Con la continua evoluzione delle PWA, abbiamo iniziato a sviluppare una definizione più assimilabile di applicazione web progressiva. Uno dei framework che potresti avere visto è FIRE: Fast, Integrated, Reliable and Engaging (veloce, integrata, affidabile e coinvolgente).
Riducendo a tre queste caratteristiche, le PWA devono essere:
- Riducendo a tre queste caratteristiche, le PWA devono essere:
- Veloci: il primo contatto con l'interfaccia di una PWA è un'esperienza immediata, reattiva e piacevole.
- Installabili: una PWA si installa come qualsiasi altra app nativa e compare sul desktop o nella schermata Home anziché richiedere un browser.
- Coinvolgenti: la PWA segue le best practice per una UX e una UI di alta qualità e funziona indipendentemente dallo stato della rete o dalle capacità del dispositivo. L'esperienza può essere limitata, ma non viene mai visualizzata una schermata vuota che richiede all'utente di collegarsi a Internet o eseguire l'upgrade.
Lo stack tecnologico
Il raggiungimento di questo risultato ha richiesto moltissime nuove funzionalità, che sono ora disponibili in tutti i browser e i sistemi operativi e si basano sul consenso tra le diverse aziende che le gestiscono. Questo rende lo sviluppo di una PWA più realizzabile che mai e, poiché lo stack tecnologico delle PWA è progressivo, l'esecuzione di un'applicazione di questo tipo può essere semplice quanto l'uso di un sito web nella scheda di un browser. Ma si può fare di più, utilizzando due nuovi standard web per aumentare le funzionalità.
Il primo passaggio consiste nel creare un sito web che corrisponderà all'applicazione. Dovrà seguire i principi del responsive web design ed essere il più piccolo possibile. È consigliabile infatti che la prima esperienza sia veloce e fluida. Poiché le PWA sono scritte utilizzando HTML, CSS e JavaScript, come qualsiasi altro sito web, non è necessario installare un ambiente di sviluppo.
Il secondo passaggio consiste nel creare un manifest web, ovvero un file JSON che descrive la PWA e che include nome, indicazione dell'apertura in orizzontale o in verticale, accesso al dispositivo necessario, descrizione, screenshot e icone. Il manifest web indica ai browser e ai dispositivi abilitati che si tratta di una PWA e definisce essenzialmente l'interfaccia utente. Quando un utente fa clic su un link a una PWA, il manifest attiva un'opportunità di installare l'applicazione per un uso successivo.
Il terzo passaggio consiste nell'impostazione di un service worker, una soluzione JavaScript che viene eseguita in background quando un utente accede a una PWA. Permette di definire quali dati memorizzare sul dispositivo e che cosa ricaricare dal Web quando l'utente è di nuovo online. Consente inoltre di decidere quando e come aggiornare l'applicazione e quali notifiche riceve l'utente.
Le PWA sono una naturale evoluzione del modo in cui distribuiamo e consumiamo software. Poiché si basano su tecnologie web, sono indipendenti da qualsiasi sistema operativo o ambiente di sviluppo. Un sito web adattabile, coinvolgente e interessante offre le basi per velocità e immediatezza. Il file manifest rende la PWA installabile, indicando all'utente i vantaggi che otterrà e il modo in cui potrà accedervi. Inoltre, i service worker la rendono affidabile e coinvolgente: una soluzione che si adatta ai cambiamenti nella rete e mantiene l'utente informato.
Come creare applicazioni web progressive, di Sarah Clark e Sam Dutton
L'obiettivo delle PWA è costruire il nucleo di un sito web adattabile e aggiungere tecnologie in modo incrementale per migliorare l'esperienza. Questo è ciò che le rende progressive. Per aiutare gli sviluppatori a migliorare le loro competenze e comprendere la nuova mentalità progettuale, Google ha creato il corso Progressive Web Apps Training, disponibile all'indirizzo developers.google.com/web/ilt/pwa
Il corso è rivolto a:
- Sviluppatori web da principianti a intermedi.
- Sviluppatori web che utilizzano senza problemi HTML e CSS e hanno modeste conoscenze di JavaScript.
- Sviluppatori che vogliono creare esperienze web funzionanti per tutti.
Per sapere come il corso potrebbe esserti utile, guarda questo video introduttivo.
Considerazioni sulla progettazione delle PWA, di Mustafa Kurtuldu e Ryan Warrender
Progettare in vista di un cambiamento nelle aspettative degli utenti
Le applicazioni web progressive determineranno inevitabilmente un cambiamento nelle aspettative degli utenti. È possibile che gli utenti siano abituati a pagine di tipo "nessuna rete" come T-Rex di Chrome, ma nel momento in cui si rimuove l'interfaccia utente di un browser, supporranno un livello superiore di funzionalità. Molte app native, ad esempio le app di notizie, funzionano indipendentemente dalla connessione di rete, pertanto i contenuti precedentemente scaricati possono ancora essere consultati. È fondamentale che le PWA soddisfino gli stessi standard, altrimenti l'esperienza sarà avvertita come non fluida.
In che modo iniziamo a ideare un'esperienza per una PWA? Ecco alcune considerazioni fondamentali:
- Adattabilità: assicurati che una PWA funzioni su tutti i dispositivi mobili, i tablet e i computer desktop.
- Pensa alla UI: crea versioni di prova dei tuoi progetti con e senza la UI del browser per scoprire eventuali problemi di layout.
- Stati diversi: ricorda di progettare per i diversi stati dell'applicazione, ovvero online, offline, rete instabile, caricamento e mancato caricamento di contenuti.
- Icona dell'app: considera tutti i sistemi operativi e fornisci un'icona per ciascuno.
- Richiesta dell'autorizzazione: pensa a quando chiederai all'utente di aggiungere la PWA alla schermata Home. Se troppo presto, potresti sembrare invadente; se troppo tardi, l'utente potrebbe non prestare attenzione.
- Richiesta dei dati sulla posizione: ricordati di farlo nel contesto, in modo che l'utente possa comprenderne il significato.
Progettare per stati diversi
Quando pensiamo per la prima volta alle PWA, tendiamo a considerare stati binari, ovvero offline o online. La realtà è più variabile: la modalità offline può durare solo pochi secondi e potrebbe esserci un periodo di transizione noto come Li-Fi, in cui il dispositivo crede che esista una rete, ma questa presenta un ritardo.
I motivi degli errori di rete possono essere molteplici, tra cui:
- Scarsa copertura di rete.
- Interruzioni di corrente o cattive condizioni atmosferiche.
- "Zone morte" in cui edifici o gallerie ferroviarie bloccano la connessione di rete.
- Connessione a Internet a tempo (ad esempio in un aeroporto o un hotel).
- Pratiche culturali che richiedono un accesso a Internet limitato o nullo in determinati orari o giorni.
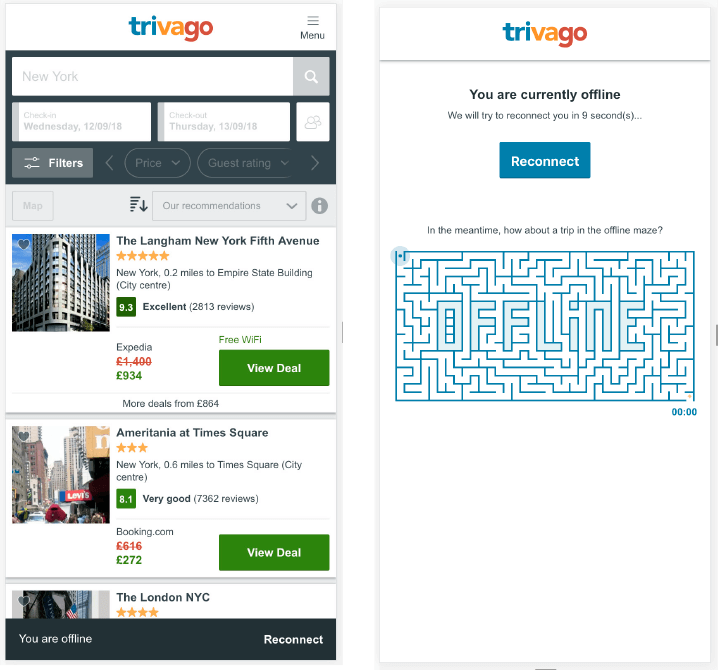
Occupare il tempo dell'utente
Sembra che l'aeroporto di Houston abbia individuato un modo ingegnoso per affrontare i lunghi tempi di attesa alla consegna bagagli. Per risolvere il problema, ha cambiato i gate di arrivo per i voli problematici. I clienti dovevano camminare di più, ma aspettare meno a lungo, il che causava meno reclami.
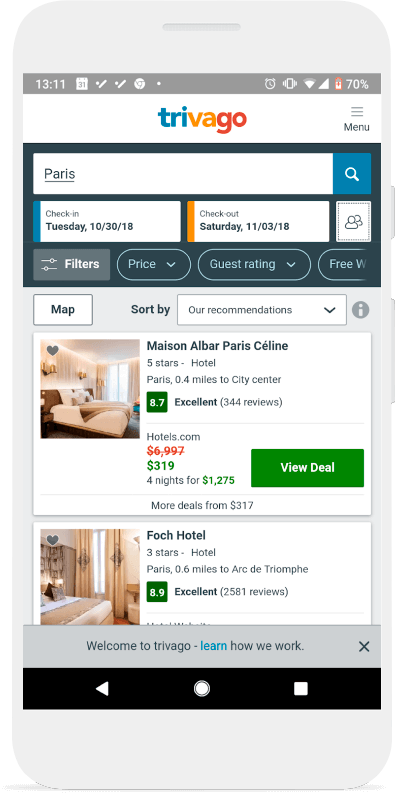
Allo stesso modo, uno "stato offline" ha bisogno di più di semplici messaggi di errore o barre di avanzamento. L'introduzione di modi intelligenti per coinvolgere un utente mentre attende il ritorno della rete (un'attesa che potrebbe durare solo pochi secondi) può fare la differenza nell'offrire un'esperienza piacevole e fluida. Ad esempio, il sito di confronto prezzi trivago ora permette agli utenti di utilizzare un gioco se la rete non funziona e ha scoperto che il 67% degli utenti la cui connessione a Internet è stata interrotta torna a navigare.
La cosa fondamentale è sostituire una rotellina di caricamento con qualcosa di pertinente, anziché una semplice casella grigia. Gli skeleton screen sono uno strumento molto efficace per mostrare all'utente che qualcosa sta per accadere e motivi come quello di seguito possono ingannare la percezione dell'utente, convincendolo che le pagine si stanno caricando più rapidamente. Ma non appena il contenuto è disponibile, l'utente vuole vederlo: la visualizzazione di contenuti critici garantisce innanzitutto che l'utente veda i progressi. YouTube, ad esempio, fa in modo che il video venga sempre caricato per primo; tutto il resto è secondario:

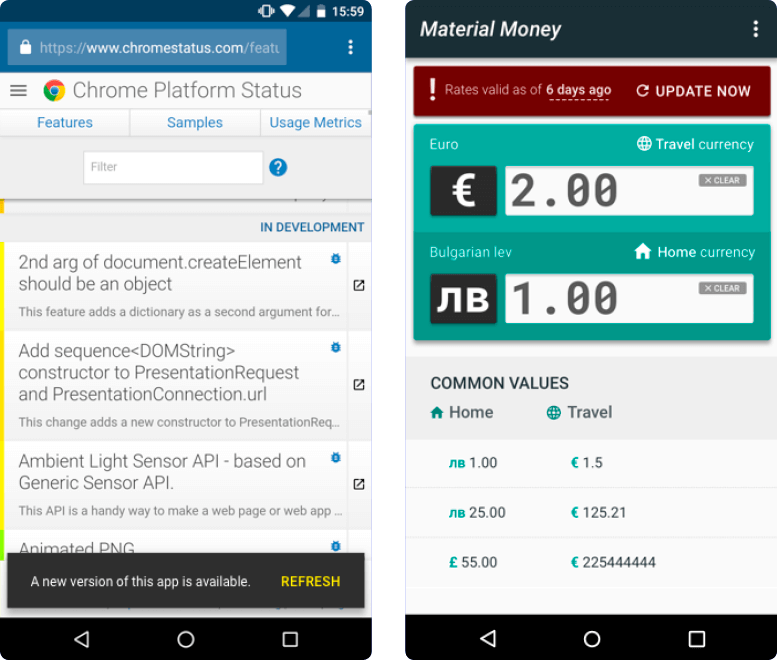
Informare l'utente delle modifiche
Potrebbe essere necessario inviare notifiche a un utente per qualsiasi motivo: modifiche della connessione di rete, aggiornamenti al sito o ai contenuti, variazioni di prezzo in un negozio di e-commerce. Dai un'occhiata agli esempi di seguito:

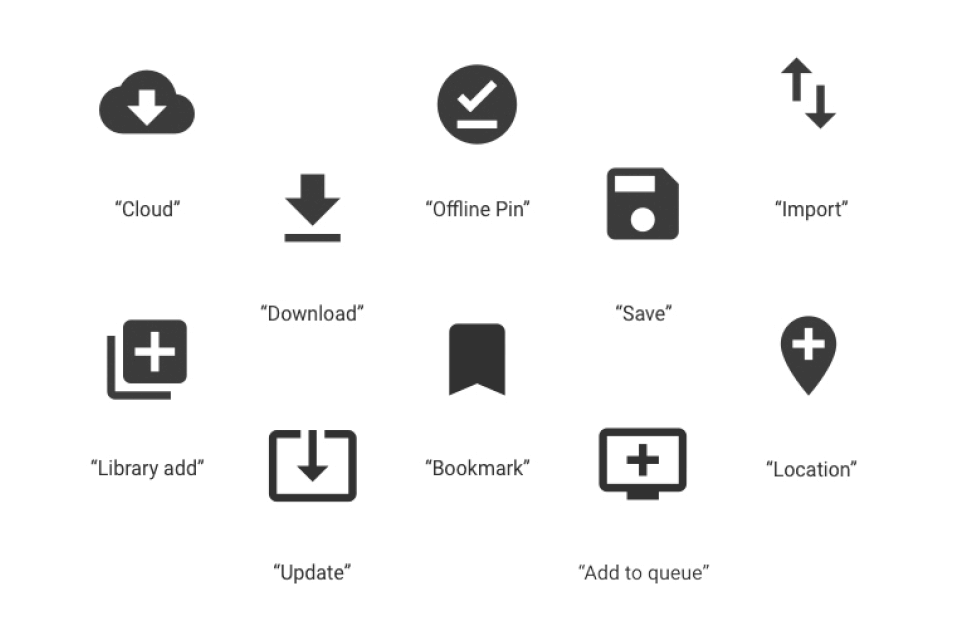
Utilizzare metafore che trasmettono un significato
Le esperienze con le PWA sono relativamente nuove, quindi è importante che la terminologia e le immagini informino piuttosto che confondere l'utente. Le icone da sole possono presentare problemi, in quanto possono avere significati diversi a seconda della persona. Ad esempio, il simbolo di un dischetto per indicare l'operazione di "salvataggio" potrebbe essere capito da una generazione precedente, ma non significare nulla per i più giovani. Allo stesso modo, è risaputo che l'icona del menu "hamburger" crea confusione negli utenti.
Pensa a come dimostrare all'utente l'azione che stai cercando di trasmettere, anziché presentare un concetto astratto. Ad esempio, se le tue applicazioni richiedono di scegliere quali dati devono essere sincronizzati in caso di reti instabili, sarebbe una buona idea chiedere all'utente di salvare o scaricare i dati.
Esempio: icone di material design che trasmettono un significato.

Progettare per tutti gli utenti
Se un'azienda sviluppa una PWA, significa che sta dando priorità al tempo degli utenti, offrendo caricamenti più veloci e funzionalità più coinvolgenti. Le funzionalità progressive delle PWA devono pertanto accentuare l'esperienza, senza distogliere l'attenzione da essa. Prima di decidere quali funzionalità aggiungere, chiediti perché un utente entra nel tuo sito: una PWA ben concepita dovrebbe consentire agli utenti di raggiungere più facilmente i propri obiettivi.
Di seguito sono elencate le principali best practice relative alla UX delle PWA:
Meno è meglio - Su Internet, le persone tendono a dare un'occhiata veloce anziché leggere attentamente i contenuti consultati e preferiscono non dover esaminare troppe informazioni. Se un elemento del tuo sito ha una percentuale di clic (CTR) bassa, è possibile che i tuoi utenti non riescano a comprenderne il valore o la pertinenza. Per risolvere questo problema, dai la priorità all'invito all'azione (CTA) principale e rimuovi gli elementi con basso tasso di coinvolgimento, che a loro volta ridurranno il peso della pagina. Inserisci una proposta di valore chiara e facile da tenere a mente in una posizione ben in evidenza. Suggerimento: evita i dispositivi di scorrimento automatici.
Coerenza - Assicurati che caratteri, elementi multimediali e immagini abbiano un aspetto coerente e contribuiscano alla strategia generale del brand. Suggerimento: recupera i caratteri personalizzati nei caricamenti successivi e utilizza i caratteri del dispositivo quando possibile.
Prestazioni percepite - Fai sapere all'utente che sta procedendo caricando skeleton screen e utilizzando animazioni di transizione. Questo dovrebbe contribuire a ridurre la frequenza di rimbalzo e incoraggiare gli utenti ad aspettare per proseguire il percorso (o a tornare in caso di interruzione della connessione).
Navigazione - Fai in modo che la navigazione sia sempre semplice, veloce e posizionata nella parte inferiore dell'area visibile, in modo che gli utenti possano facilmente orientarsi e tornare alla schermata Home se necessario.
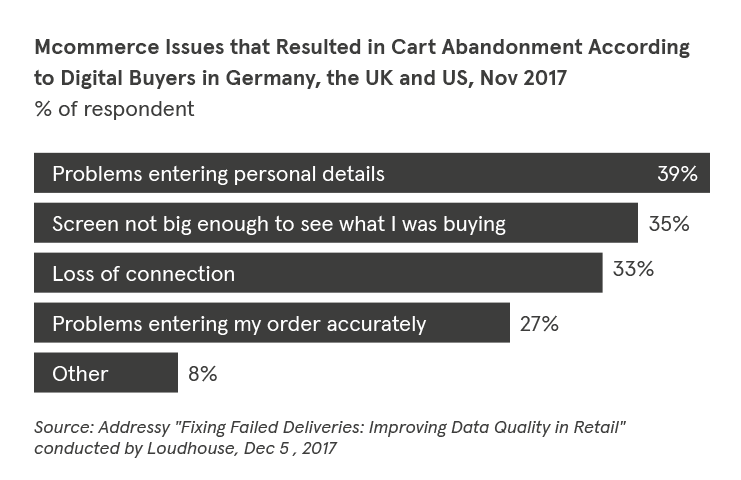
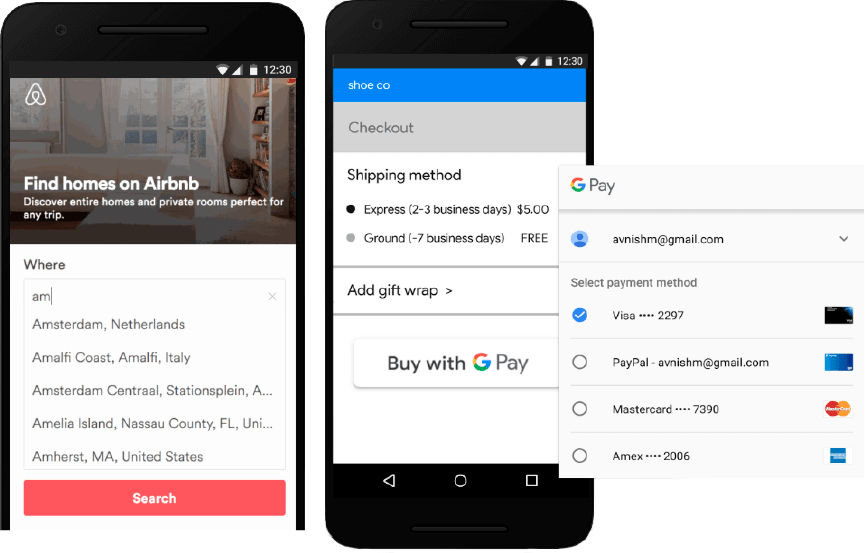
Infatti, il motivo più comune di abbandono di un carrello durante un acquisto su un dispositivo mobile è dato da "problemi di inserimento dei dati personali" (vedi il grafico di seguito). Suggerimento: utilizza soluzioni di checkout rapido come la compilazione automatica, i pagamenti web e l'accesso con un tocco per raccogliere tutto ciò di cui l'utente ha bisogno al momento del checkout, mantenendo al contempo le informazioni protette e sicure.


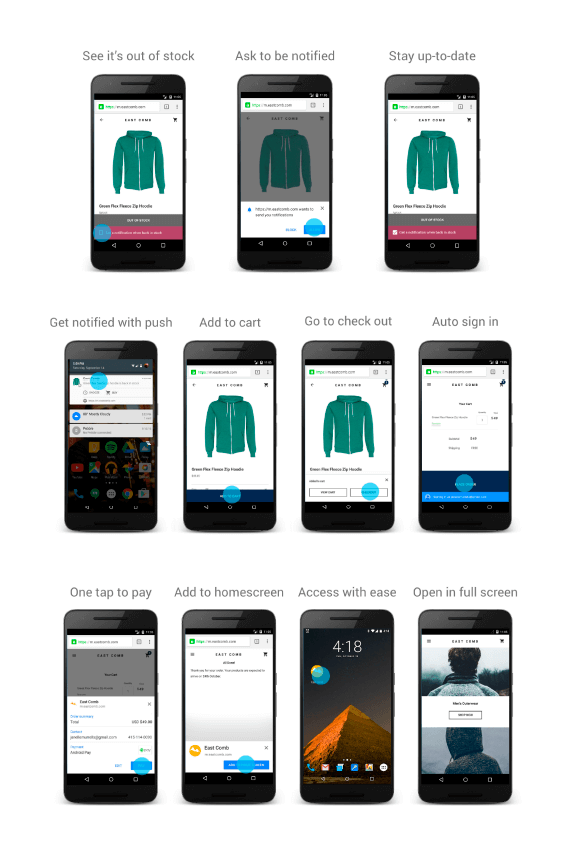
Notifiche push - Le notifiche possono aumentare il coinvolgimento degli utenti, ma hanno un impatto maggiore se inviate al momento giusto. Non costringere l'utente a fornire il proprio consenso direttamente nella home page: immagina di entrare in un negozio ed essere immediatamente avvicinato da un commesso che ti chiede se vuoi ricevere aggiornamenti in futuro. Ma se ti stai provando un capo e qualcuno ti chiede gentilmente se vuoi sapere quando l'articolo sarà di nuovo disponibile nella giusta taglia, è molto più probabile che tu acconsenta. Quando le notifiche push aggiungono valore reale, è molto più probabile che gli utenti accettino.

Accessibilità - Quando affermiamo che un sito è accessibile, intendiamo che i suoi contenuti sono disponibili per tutti e possono essere utilizzati da chiunque. Le Web Content Accessibility Guidelines (WCAG) 2.0 (Linee guida per l'accessibilità dei contenuti web) sono un insieme di best practice raccolte da esperti per spiegare esattamente che cosa significa "accessibilità" e come attuarla.
Le linee guida WCAG sono organizzate sulla base di quattro principi, spesso definiti con l'acronimo inglese POUR:
- Percepibile: gli utenti sono in grado di percepire i contenuti? Il fatto che qualcosa sia percepibile con uno dei cinque sensi, come la vista, non significa che lo sia per tutti gli utenti.
- Utilizzabile: gli utenti sono in grado di navigare nei contenuti? Ad esempio, una persona che non può utilizzare un mouse o un touch screen non è in grado di eseguire un'interazione tramite passaggio del mouse.
- Comprensibile: gli utenti sono in grado di capire i contenuti? L'interfaccia è chiara e sufficientemente coerente da evitare confusione?
- Robusto: i contenuti possono essere consumati da un'ampia gamma di agenti utente (browser)? Funzionano con le tecnologie assistive?
Dopo il lancio della PWA
Congratulazioni per avere usufruito di questa tecnologia rivoluzionaria e avere aggiornato i tuoi sistemi per un'esperienza web di qualità.
Una volta lanciata una PWA, è importante tenere sotto controllo il coinvolgimento degli utenti, monitorare l'impatto e replicare la UX secondo le esigenze. Sono disponibili diversi strumenti e tecniche per aiutarti:
Prestazioni - Dopo aver lanciato una PWA, è frequente riscontrare miglioramenti nella velocità del sito. Monitora la prima visualizzazione con contenuti (PVC), il tempo all'interattività e l'indice di velocità, verificando continuamente l'esperienza della tua PWA con Lighthouse, il Rapporto sull'esperienza utente di Chrome, e WebPageTest.org. Testa l'esperienza della PWA in diverse condizioni di rete e su vari dispositivi hardware.
Nuove acquisizioni - Controlla la frequenza di rimbalzo per sapere se prestazioni migliorate, animazioni di transizione e skeleton screen mantengono effettivamente l'utente sulla pagina.
Coinvolgimento dell'utente - Verifica che le funzionalità della PWA, come l'aggiunta alla schermata Home e le notifiche push sul Web, migliorino il coinvolgimento degli utenti. Per quanto riguarda l'aggiunta alla schermata Home, utilizza metriche come il tempo sul sito e le visite ripetute per confrontare gli utenti che lanciano l'app dalla schermata Home con quelli che lo fanno dal browser. Per le notifiche push sul Web, monitora il CTR per varie notifiche e, ancora una volta, utilizza il tempo sul sito e le visite ripetute per confrontare gli utenti che hanno ricevuto notifiche con quelli che non le hanno ricevute. Le metriche di coinvolgimento per qualsiasi funzionalità dovrebbero mostrare una tendenza verso un tasso di conversione complessivamente più elevato.
Conversioni - Per la maggior parte delle organizzazioni, aumentare le conversioni è una delle ragioni principali per l'investimento nella creazione di una PWA. Per questo saranno interessate a sapere che funziona. I retailer possono monitorare le conversioni tenendo sotto controllo il valore medio degli ordini e il tasso di uscita nella pagina in cui inizia la canalizzazione di checkout. Le aziende che intendono generare lead dovrebbero concentrarsi sul CTR del pulsante di invito all'azione principale e sul rapporto tra lead e vendite concluse (vendite concluse/numero di lead * 100). I siti di viaggio possono monitorare le sessioni di ritorno (fidelizzazione del cliente) e il traffico specifico per canale (ad esempio l'eventuale aumento delle condivisioni sui social).
Case Study.
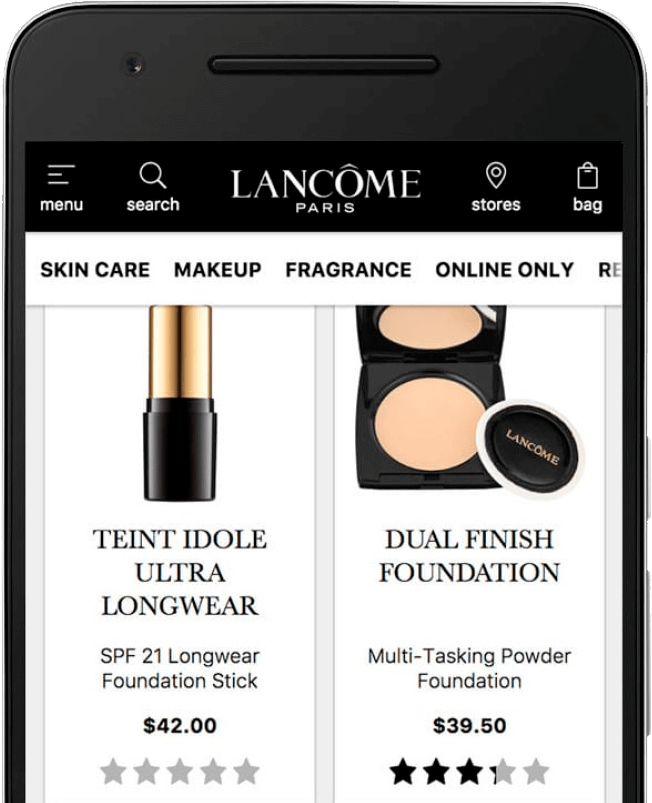
Lancôme
Nel 2016, Lancôme ha visto per la prima volta il traffico mobile eclissare quello su computer desktop. Tuttavia, nonostante l'aumento del numero dei visitatori di siti per dispositivi mobili, il tasso di conversione da tali dispositivi era solo del 15%, rispetto al 38% dei computer desktop. Lancôme ha pensato di creare un'app, ma ha ritenuto che i suoi acquirenti non sarebbero tornati in un'app di e-commerce con cadenza settimanale, tanto meno giornaliera. Così, ha preso in considerazione le tecnologie PWA per realizzare una soluzione web che offrisse un'esperienza coinvolgente e simile a quella di un'app.
Con la nuova PWA, il tempo all'interattività è diminuito dell'84%, con una diminuzione corrispondente del 15% delle frequenze di rimbalzo. Lancôme ha registrato un aumento delle sessioni da dispositivo mobile di oltre il 50% e un incremento delle conversioni del 17%. Sui dispositivi Android, l'azienda ha approfittato di strategie di ricoinvolgimento come le notifiche push, che sono diventate molto popolari: dal lancio della PWA in ottobre 2016, oltre 18.000 acquirenti si sono registrati per ricevere gli avvisi.

trivago
In qualità di uno dei principali motori di ricerca di hotel al mondo, trivago ha una lunga storia di innovazione. L'azienda è sempre alla ricerca di nuove soluzioni all'avanguardia. Ecco perché lo sviluppo di una PWA è stato un'evoluzione naturale. Attualmente, il suo sito web basato sulle PWA è disponibile in 33 lingue e 55 paesi e funzionalità quali l'accesso offline, le notifiche push e l'aggiunta alla schermata Home sono ritenute dall'azienda particolarmente preziose per gli utenti:
"Proprio come noi ora non tolleriamo più i siti web che si ricaricano continuamente mentre cerchiamo contenuti nuovi, gli utenti di dispositivi mobili che sperimentano la stabilità delle PWA si aspetteranno ben presto che i siti funzionino e basta, indipendentemente da una connessione Wi-Fi instabile o dalla scarsa ricezione dei dispositivi mobili", afferma Tom Dwyer, responsabile progetti per PWA e sviluppatore di soluzioni front-end presso trivago.

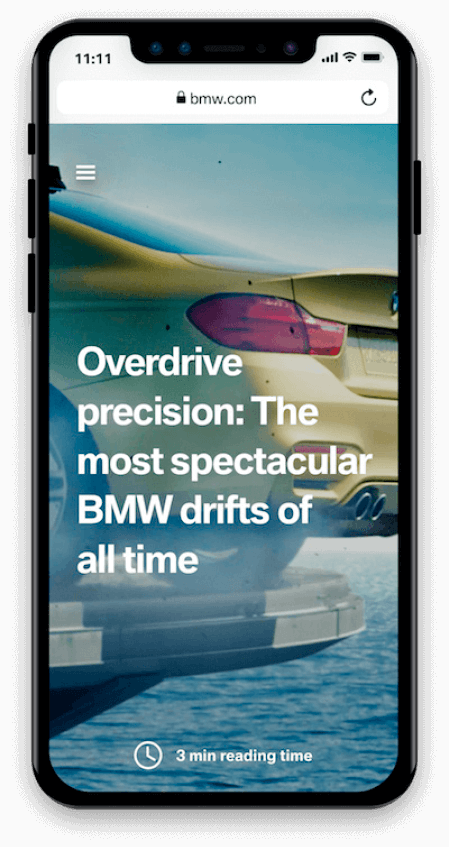
BMW
Dal 1916, BMW ha incarnato qualità, stile, innovazione e prestazioni. Così, quando il team responsabile del digitale ha deciso di aggiornare il sito BMW.com, aveva chiare aspettative su come avrebbe dovuto funzionare e apparire. Jung von Matt, l'agenzia a cui l'azienda si è affidata, ha completamente rilanciato il sito utilizzando una shell per PWA e contenuti completamente basati sulla tecnologia AMP. Lo sviluppo è durato circa sei mesi e il lancio è avvenuto nell'autunno 2017, aumentando drasticamente il rendimento con pagine di articoli colorate, informative e che si caricano rapidamente.
"Fin dall'inizio, il nostro obiettivo era attirare nuovi appassionati di auto con contenuti altamente coinvolgenti e in un modo che rispecchiasse in modo tangibile i nostri veicoli. Per fare ciò, avevamo bisogno che la nuova casa digitale del brand diventasse una piattaforma di contenuti basata sui dati, costruita attorno a tecnologie ad alte prestazioni come AMP e PWA", afferma Joerg Poggenpohl, responsabile globale del marketing digitale di BMW.

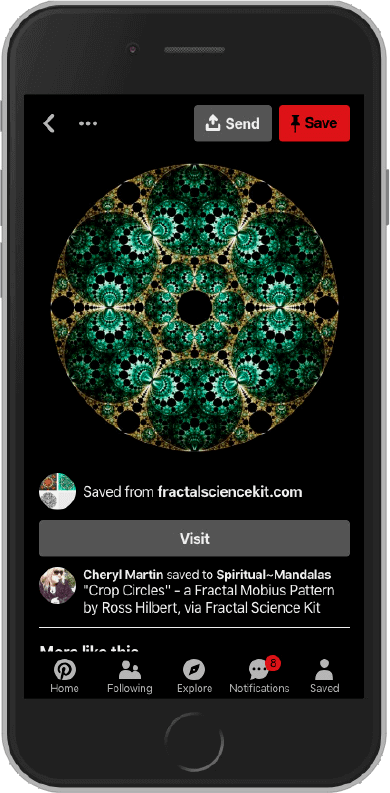
Pinterest ha storicamente investito molto nelle sue app per iOS e Android mentre l'esperienza sul Web mobile era tutt'altro che perfetta. Un anno fa (luglio 2017) ha creato un team per riscrivere da zero il suo sito per dispositivi mobili come PWA. Questo è stato il culmine di diversi anni di conversazioni, mesi di indagini sulle metriche e una grande ipotesi: il Web mobile può essere efficace quanto un'app nativa. Inoltre, ha creato una vera e propria PWA che supporta una shell di app, la funzionalità di aggiunta alla schermata Home, le notifiche push, la memorizzazione nella cache degli asset, ma anche le lingue che si scrivono da destra a sinistra e persino una "modalità notturna".
I risultati sono stati incredibili a tutti i livelli. Gli utenti attivi settimanalmente sul Web mobile sono aumentati nel complesso del 103% su base annua, con un incremento del 156% in Brasile e del 312% in India, mercati emergenti incentrati sui dispositivi mobili. Dal punto di vista del coinvolgimento, si è registrato un aumento del 296% della durata delle sessioni, del 401% del numero di Pin visualizzati e del 295% delle probabilità che un Pin venisse salvato su una bacheca. Gli accessi sono aumentati del 370% e le nuove registrazioni sono cresciute dell'843% su base annua. Da quando è stata introdotta la nuova esperienza, il Web mobile è diventato la piattaforma principale per le nuove registrazioni. Inoltre, in meno di sei mesi dalla completa introduzione, già 800.000 utenti settimanali utilizzavano la PWA come un'app nativa (dalla schermata Home).

More case studies available at:
Postfazione
Ecco qui una guida passo passo su come le PWA si sono evolute a partire dalle tecnologie esistenti, per creare esperienze ottimali simili a quelle delle app native sul Web, funzionanti indipendentemente dal sistema operativo. Ci auguriamo che questa guida abbia chiarito bene il motivo per cui sono chiamate applicazioni web progressive, il modo in cui crearne e adottarne una per la tua attività e le best practice a cui attenersi per fare in modo che gli utenti siano sempre contenti, coinvolti e connessi.
Risorse: elenco di controllo, strumenti, link utili
Elenco di controllo
Risorse
- HTTPArchive Data on PWAs
- PWA Stats by Cloud Four
- Introduction to Service Workers
- Javascript Promises: An Introduction
- Is Service Worker Ready?
- Designing a Progressive Web App icon
- Hacking user perception to make your websites and apps feel faster
- Google Codelab for building Progressive Web Apps
- Mozilla ServiceWorker Cookbook
- Details on the support for ServiceWorkers and WebManifest in Apple Safari/Webkit
- PWA on Windows 10
Strumenti
- Lighthouse - Uno strumento automatizzato open source per migliorare la qualità delle esperienze su qualsiasi pagina web, pubblica o che richiede l'autenticazione. Presenta funzionalità di audit a livello di rendimento, accessibilità, applicazioni web progressive e altro.
- PWA Builder - Un progetto open source di Microsoft che consente di pre-generare un manifest da un URL esistente e creare un ServiceWorker. La tecnologia offre una PWA e i relativi fallback binari.
- Workbox - Un insieme di librerie e moduli Node che semplificano la memorizzazione nella cache degli asset e consentono di sfruttare appieno le varie funzionalità utilizzate per creare le applicazioni web progressive.
Mobile Excellences
Getting the fundamentals of mobile sites right is critical, to stay ahead of consumer needs it’s important to lay the groundwork for high performing mobile experiences now.
Awwwards.com in collaboration with Google has created this Award for recognizing and rewarding best practices in mobile site design. The process of obtaining a Mobile Excellence Badge is simple and transparent. In order to win the award you must meet the optimization criteria established by Google and Awwwards, which you can see here in these Guidelines.
The Mobile Excellence Award celebrates sites that puts users first, whilst bridging great design with pure performance. It recognizes hard work and aims to raise the standards of the mobile web, allowing people to have a superior experience anytime, anywhere.

Videos
PWAs: Building Bridges to Mobile, Desktop, and Native (Google I/O '18)
Progressive Web Apps (PWAs) enable fast, integrated, reliable, and engaging web experiences. Come and learn how browser vendors are enabling developers to use the web to build installable desktop applications and store-distributed mobile apps, as well as how Google is launching its own PWAs at scale.
Kickstarting Your Journey to Progressive Web Apps (Chrome Dev Summit 2017)
The web is now an even more exciting place to develop, but you may be confused by the changes and not know where to start. In this video, Ewa Gasperowicz covers how to take a web site and turn it into to a Progressive Web App experience, discusses starting points, process, options and tools, and teaches about caveats of PWA development and their solutions.
From Website to Progressive Web App (GDD Europe '17)
In this video, you'll learn where to start with Progressive Web Apps, what to implement, and how to prioritize PWA techniques. You'll also learn how to make the most of 'low hanging fruit' and take advantage of small changes that can have a big impact.
UX Research and Usability Testing: Designer vs. Developer
In this episode, Jenny Gove explains the importance of research and usability testing and discusses various methods and approaches such as conducting a pilot study, identifying target users, and setting up tasks.
Special thanks to:
“Craig Adolph – EMEA mWeb Product Lead at Google for coordinating all these authors:
Jenny Gove – Senior Staff UX Researcher at Google
Chris Heilmann – Developer Evangelist at Microsoft
Sam Dutton, Developer Advocate – Developer Advocate at Google
Sarah Clark – Program Manager, Developer Relations Infrastructure at Google
Mustafa Kurtuldu – Senior Design Advocate at Google
Ryan Warrender - Mobile UX Manager at Google
Shane Cassells - EMEA mWeb Ecosystem Lead at Google
Olga Demidova - EMEA mWeb Marketing Manager