

Progressive Web Apps.
l'avenir du
Web
Web Apps.
l'avenir du
Web Mobile.
Mobile.
 Web Apps.
Web Apps. Mobile.
Mobile.Sommaire
- Avant-propos
-
Des mobinautes exigeants – Jenny Gove
- Utilisation du mobile
- Étude sur les utilisateurs : le Web mobile et les applications natives
- La meilleure approche : les progressive web apps
-
En quoi consistent les progressive web apps ? – Chris Heilmann
- Une brève histoire de la livraison logicielle
- Combler un besoin actuel
- La solution : les progressive web apps
- L'infrastructure technologique
- Comment créer une progressive web app ? – Sarah Clark et Sam Dutton
-
Réflexions sur la conception des PWA – Mustafa Kurtuldu et Ryan Warrender
- Une conception adaptée à l'évolution des attentes des utilisateurs
- Une conception adaptée à différentes situations
- Utilisez des métaphores pertinentes
- Une conception adaptée à tous vos utilisateurs
- Après le lancement d'une PWA
-
Études de cas
- Lancôme
- Trivago
- BMW
- Nikkei
- Conclusion
- Ressources : checklist, outils et liens utiles
Avant-propos
Ces dernières années, l'usage du mobile a atteint un tel niveau que les utilisateurs passent aujourd'hui deux fois plus de temps sur les appareils mobiles que sur les ordinateurs. En outre, dans de nombreux pays, ils n'accèdent au Web que par le biais du mobile. Ce n'est pas une surprise : vous avez probablement observé la même tendance en analysant votre site.
Cette montée en puissance du mobile génère des attentes. Les utilisateurs exigent constamment des expériences de qualité, tant dans les applications natives que sur les sites Web mobiles, et ils souhaitent pouvoir passer facilement de l'un à l'autre en fonction de leurs besoins. Aujourd'hui, les développeurs et les concepteurs doivent créer et gérer des applications natives adaptées à plusieurs systèmes d'exploitation (OS), en plus d'un site Web mobile. Ce processus nécessite beaucoup de temps et d'efforts. Lorsque l'expérience offerte par le site Web d'une entreprise n'a rien à voir avec celle de son application native (ce qui se produit souvent), l'utilisateur finit généralement frustré. Il existe sûrement une meilleure approche, non?
C'est effectivement le cas, et elle se nomme "progressive web apps" (PWA). Ce concept a été lancé en 2015. Il désigne des sites qui, grâce à une technologie moderne, proposent des expériences en ligne semblables à celles des applications natives. Cet e-book explore les possibilités offertes aujourd'hui par le Web mobile et explique en quoi les PWA constituent une solution révolutionnaire pour améliorer les expériences proposées aux mobinautes. Vous découvrirez ce que sont réellement les PWA, leurs fonctionnalités exclusives, comment en créer une et comment évaluer les résultats.
Des mobinautes exigeants, Jenny Gove
Utilisation du mobile
Ces dernières années, les plates-formes numériques utilisées par les consommateurs ont radicalement changé, et les appareils mobiles sont désormais beaucoup plus courants que les ordinateurs. Selon ComScore 1 pour leurs activités numériques, les utilisateurs passent plus de deux fois plus de temps sur les mobiles que sur les ordinateurs, et ce dans la plupart des pays. La place occupée par l'ordinateur reste cependant importante : il représente toujours au moins 50 % du temps consacré au numérique pour le commerce de détail, les portails, les affaires et la finance, les voyages, l'automobile et l'enseignement. Toutefois, les mobinautes constituent une audience plus large dans certaines de ces catégories 2, et les consommateurs passent souvent à la plate-forme la mieux adaptée à leurs besoins au cours du parcours client.
En outre, les populations qui se mettent au numérique et profitent du Web pour la première fois ont contribué à une transition progressive vers l'accès Internet exclusivement à partir des mobiles. Les consommateurs de la région Asie-Pacifique, dans des pays comme l'Inde ou l'Indonésie 3, découvrent bien souvent le Web par le biais d'un appareil mobile uniquement. De plus, les membres de la génération Y utilisent davantage ces appareils que les autres, même si l'adoption progresse aussi de façon significative parmi les générations plus anciennes 4.
La majeure partie du temps passé sur les mobiles est consacrée aux applications natives 5, d'après ComScore, 80 % du temps total passé sur les mobiles dans tous les marchés est consacré aux applications natives, contre 20 % au Web mobile. Toutefois, cette activité est concentrée sur un nombre d'applications natives très limité, essentiellement dédiées aux réseaux sociaux, à la musique, aux jeux et au divertissement. De plus, le Web mobile a tendance à attirer des audiences plus larges : selon ComScore, il enregistre en moyenne 2,2 fois plus de visiteurs uniques par mois que les applications natives 6.
Étude sur les utilisateurs: le Web mobile et les applications natives
On ne saurait trop insister sur l'importance d'établir une présence sur le Web mobile, sachant que les consommateurs se tournent fréquemment vers les sites mobiles pour rechercher et étudier les possibilités qui s'offrent à eux. D'ailleurs, les sites Web mobiles constituent la principale méthode de découverte d'informations, comme l'explique ce participant à une étude Google sur les utilisateurs 7:
“Si vous savez à peu près ce que vous cherchez, vous avez sans doute intérêt à vous rendre sur un site Web mobile et à effectuer une recherche. Je pense que, par rapport à une application, un site mobile peut comporter plus de produits et de contenus.”
On considère que les sites mobiles attirent l'audience la plus large, et les utilisateurs y accèdent souvent pour trouver des informations, via les moteurs de recherche. Il s'agit d'une méthode utile pour explorer les options disponibles, les prix et les avis.
Les consommateurs se tournent vers les sites Web mobiles pour l'exploration et la découverte d'informations, mais ils considèrent généralement que les applications natives sont plus faciles à utiliser. La conception de ces dernières étant axée sur les mobiles par nature, cette approche offre généralement de meilleurs résultats pour satisfaire les besoins des utilisateurs, ainsi qu'une plus grande fluidité. Certains sites Web mobiles ont été parfaitement conçus et sont très ergonomiques, tandis que d'autres, moins perfectionnés, peuvent apparaître moins souvent dans les résultats de recherche. Toutefois, les utilisateurs tombent encore sur de nombreux sites qui offrent une expérience médiocre. Si cette situation se produit fréquemment, ils peuvent en conclure que les applications natives sont plus efficaces:
“[Les applications que j'apprécie] sont vraiment conçues pour être très conviviales et faciles à utiliser. On peut y accéder, effectuer l'action souhaitée et les quitter de façon très simple.”
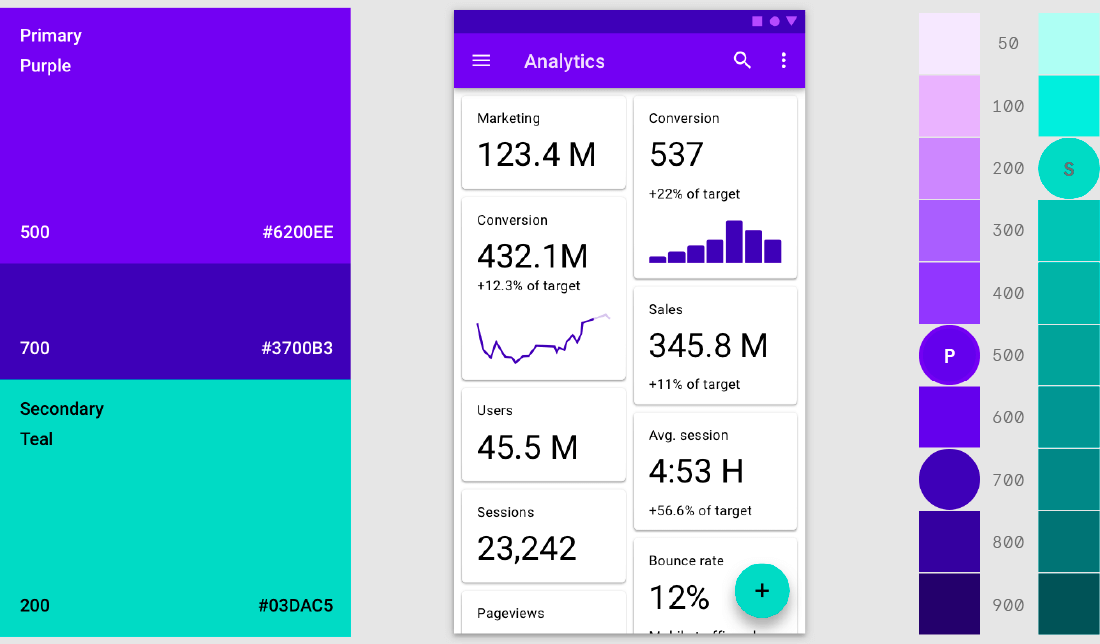
Material Foundation. The color system.
Credits: Material.io

Les applications natives sont souvent conçues pour des tâches spécifiques, dans le but de ne proposer que les fonctionnalités les plus importantes. On peut donc estimer qu'elles sont plus simples à utiliser et davantage axées sur des objectifs que les sites Web mobiles:
“D'après mon expérience, une application comporte moins de fonctionnalités qu'un site Web. Elle est généralement très simple à utiliser et a été conçue pour atteindre un but précis [...]. Il y a moins de fonctionnalités dans une application, car l'objectif est que vous obteniez le résultat souhaité le plus rapidement possible.”
Les applications natives comportent souvent des fonctionnalités qui permettent aux utilisateurs de stocker des informations sur les paiements ou leur compte, ou des paramètres et des préférences, accélérant et facilitant ainsi le processus d'achat. De ce fait, elles peuvent être perçues comme plus personnalisées:
“[Une application est] conçue pour vous accompagner. Elle peut vous permettre d'accéder facilement à votre historique de commandes et elle inclut généralement des paramètres de personnalisation [...]”
Les utilisateurs considèrent également qu'il est plus facile de trouver des applications natives et d'y accéder:
“L'icône de l'application s'affiche sur l'écran de mon téléphone. Je sais à quoi elle ressemble et je peux appuyer dessus facilement... Pour retrouver un site, je dois d'abord l'ajouter à mes favoris, ce que j'oublie parfois de faire. Sinon, je dois me souvenir de l'URL ou de son nom, ou essayer de le chercher sur Google...”
Les consommateurs estiment également que les applications natives leur offrent une expérience initiale plus rapide:
“J'ai l'impression que les applications sont presque toujours plus rapides que les sites Web mobiles.”
En revanche, les applications natives occupent un espace de stockage important sur l'appareil, et les mobinautes ne peuvent donc installer que celles qu'ils prévoient d'utiliser fréquemment:
“En général, je ne télécharge que les applications que je pense utiliser souvent, et donc plus d'une fois, à quelques rares exceptions près. Je n'ai pas beaucoup d'applications auxquelles je n'accède pas souvent. Donc, si c'est pour un usage ponctuel, je vais probablement accéder au site Web, rechercher l'information dont j'ai besoin, puis passer à autre chose. Les applications, je m'en sers très souvent, de façon répétée.”
Les concepteurs de sites Web mobiles et d'applications natives doivent toujours s'efforcer de faciliter la tâche des utilisateurs. Les publicités qui perturbent l'expérience, ou les notifications fréquentes et non pertinentes qui empêchent le consommateur d'atteindre son but, peuvent générer des expériences de mauvaise qualité. L'utilisateur risque d'abandonner un site Web mobile comportant des publicités agaçantes et de désactiver complètement les notifications si elles deviennent intrusives:
“Je ne veux pas faire défiler l'écran pour passer les annonces, ni attendre trop longtemps qu'elles se chargent, car cela rend mon téléphone moins fonctionnel. Je trouve que c'est une perte de temps.”
“Si on reçoit des notifications pour tout, plus rien n'est important, finalement.”
En réalité, les utilisateurs changent de plate-forme selon leurs besoins afin de trouver l'information ou le service souhaités. D'après une étude récente 8 46 % des séances d'achat sur mobile incluent au moins une transition entre un site Web mobile et une application native. L'expérience doit donc être de grande qualité, rapide, fiable, sécurisée et attrayante sur toutes les plates-formes hébergeant vos contenus. En outre, certaines applications natives tirent parti de l'intégration du Web mobile. Des technologies comme Trusted Web Activities (pour Android) vous permettent d'atteindre facilement cet objectif, en assurant la cohérence des contenus présentés sur le Web et dans l'application.
Les utilisateurs pensent généralement que les applications natives offrent une expérience moins chargée et plus fluide, qu'elles sont mieux adaptées à leurs besoins, et que leur chargement et leur utilisation sont plus rapides. Toutefois, ils se tournent en priorité vers les sites Web mobiles pour effectuer des recherches sur un thème, un produit ou un service, et pour trouver des informations spécifiques. De plus, les sites Web mobiles ne nécessitent aucun téléchargement, et compte tenu des progrès technologiques, ils peuvent être aussi rapides et faciles à utiliser que les applications natives. Grâce à ces nouvelles technologies, vous pourrez sans doute proposer des expériences d'excellente qualité sur le Web, en répondant à tout moment à chaque besoin des utilisateurs.
La meilleure approche : les progressive web apps
Les progressive web apps (PWA) sont des sites Web mobiles qui proposent des expériences en lignes semblables à celles des applications natives, grâce à des technologies Web modernes. L'ajout d'un lien sur l'écran d'accueil permet aux utilisateurs de profiter de fonctionnalités qui étaient auparavant difficilement adaptables au Web : ils peuvent accéder à des contenus hors connexion, recevoir des notifications de leurs marques préférées et ajouter des favoris à l'écran d'accueil. Les PWA permettent d'améliorer l'engagement des utilisateurs et facilitent les conversions, que ce soit en termes d'e-commerce, de productivité, de publication, de jeux ou de médias.
Le mobile a constitué l'un des principaux leviers de cette technologie, mais l'ordinateur prend de l'ampleur dans ce domaine. Les PWA permettent de mettre en place des parcours clients fluides, aussi bien sur les mobiles que sur les tablettes et les ordinateurs. Elles ont donc un rôle essentiel à jouer sur toutes les plates-formes.
Étudions plus en détail les PWA et leur fonctionnement.
En quoi consistent les progressive web apps?, Cris Heilmann
Les progressive web apps permettent d'offrir des fonctionnalités logicielles optimales aux utilisateurs, de façon intéressante et pragmatique. Avant d'expliquer en détail le fonctionnement de cette approche, examinons rapidement sa raison d'être.
Une brève histoire de la livraison logicielle
Auparavant, les logiciels étaient livrés sous forme d'applications. La démarche consistait à les acheter sur disquettes, CD ou clés USB, puis à les installer et les utiliser. En raison de ce processus fastidieux, les logiciels étaient rarement mis à niveau. Le coût généré par la création de produits physiques et par leur envoi était élevé, et il n'était pas simple de fournir une solution lorsqu'une erreur se produisait.
La naissance du Web a tout changé. Au lieu de commander un support physique, il suffisait de télécharger et d'installer le logiciel dont vous aviez besoin. Le développement des navigateurs et de la technologie a même permis de simplifier le processus : au lieu de télécharger et d'installer le logiciel souhaité, il suffisait désormais de saisir une URL ou de cliquer sur un lien. Le logiciel à la demande était né.
Un nouveau virage s'est produit avec l'avènement des smartphones. Le logiciel intégré au navigateur n'était pas idéal en termes de format, et il était assez complexe de saisir des URL sur un appareil mobile. Les interfaces conçues à l'aide des technologies Web (HTML, CSS et JavaScript) étaient souvent optimisées pour les grands écrans et les interactions avec la souris. Le principal problème, c'est que les utilisateurs devaient impérativement être en ligne et que la connectivité mobile était généralement moins fiable qu'une connexion filaire sur un ordinateur.
Les applications natives sur iOS et Android offraient des avantages que les sites Web mobiles ne pouvaient pas proposer : la possibilité de les utiliser hors connexion et une expérience parfaitement adaptée au format des smartphones. Nous avons donc commencé à proposer des logiciels et des contenus par le biais des plates-formes de téléchargement d'applications.
Combler un besoin actuel
Il est toutefois devenu évident que cette solution n'était pas non plus idéale. Certes, la méthode consistant à fournir des logiciels aux utilisateurs finaux via une plate-forme est pratique pour les développeurs et semble plus sécurisée si elle a été soigneusement sélectionnée, car elle permet de filtrer les logiciels malveillants. Toutefois, elle implique également la création de plusieurs versions d'applications natives pour différents systèmes d'exploitation et différents formats, ce qui n'est pas à la portée de tout le monde. Les développeurs comptent sur les plates-formes de téléchargement pour publier et distribuer leurs applications, et ils peuvent être amenés à leur verser une partie de leurs bénéfices. Le responsable d'une plate-forme peut imposer une période de vérification pour les nouvelles versions, et certains utilisateurs n'apprécient pas de mettre à jour régulièrement les applications volumineuses. Il est donc plus difficile de publier de nouvelles versions.
De plus, la distribution de nos solutions sur des plates-formes fermées et dans un format natif repose sur de nombreuses hypothèses. Les plates-formes de téléchargement d'applications ne sont pas toujours compatibles avec les anciens appareils. Elles supposent donc que les utilisateurs possèdent un système d'exploitation spécifique ou la version la plus récente d'un appareil. Ces derniers doivent aussi disposer d'un espace de stockage suffisant sur leur appareil. Bien entendu, les applications natives nécessitent généralement des données volumineuses, et donc une connexion rapide et illimitée pour les opérations de téléchargement et de mise à jour. Enfin, les utilisateurs doivent posséder une carte de crédit pour effectuer leurs achats.
Or, si nous observons les marchés comptant le plus grand nombre de nouveaux utilisateurs, il est facile de constater à quel point ces hypothèses de base sont irréalistes. Il est donc primordial de trouver le moyen de combiner l'immédiateté et la facilité de mise en œuvre du Web d'une part, et l'optimisation du format et la fonctionnalité des applications natives d'autre part.
La solution: les progressive web apps
Les progressive web apps entrent alors en scène. Comme leur nom l'indique, les PWA sont des applications qui s'appuient sur les technologies Web pour nous offrir le meilleur des environnements Web et natifs. Elles sont fournies de façon progressive. En d'autres termes, nous n'avons pas besoin de les concevoir dans différents formats : nous fournissons une solution de base sous la forme d'un site Web, et nous ajoutons des fonctionnalités supplémentaires au fur et à mesure
La diffusion de contenus Web s'appuie depuis un certain temps sur l'amélioration progressive, car il s'agit d'une démarche logique. Au lieu de partir du principe que les utilisateurs disposeront d'un certain navigateur ou d'un appareil spécifique, nous faisons en sorte de proposer un contenu adapté à tous. Des systèmes plus à jour peuvent comporter des fonctionnalités plus novatrices et plus complexes, mais les fonctions essentielles doivent simplement jouer leur rôle sans que l'utilisateur ne s'en soucie.
Une PWA est fournie via un lien dans un e-mail, une discussion en ligne, un résultat de recherche, une balise, un code QR ou à partir d'une annonce. Elle propose une interface adaptée à l'appareil et au format, est immédiatement disponible, et l'utilisateur peut la tester avant de l'acheter. Lorsqu'un utilisateur interagit avec la PWA, nous pouvons vérifier la capacité de son appareil et charger davantage de données en arrière-plan. Nous pouvons également proposer des fonctionnalités supplémentaires par la suite : utilisation hors connexion, notifications lorsque de nouvelles données sont disponibles et autres options diverses
Au début, la définition d'une PWA semblait complexe et pouvait décourager les développeurs. En effet, une progressive web app devait présenter les caractéristiques suivantes:
- Progressive: de nouvelles fonctionnalités sont proposées au fur et à mesure des visites, en fonction de la capacité de l'appareil utilisé.
- Responsive: l'interface s'adapte à l'environnement, offrant une interaction fluide et immédiate.
- Indépendante du réseau: la PWA fonctionne en ligne et hors connexion, mais aussi avec une connexion instable.
- Semblable à une application native: une PWA doit fonctionner comme n'importe quelle autre application (en plein écran et dans son propre contexte, sans passer par un navigateur).
- Actualisée: les mises à jour sont effectuées automatiquement, sans processus d'installation interminable.
- Sécurisée: les données sont transmises via des canaux fiables.
- Visible: les PWA sont disponibles sur le Web et les plates-formes de téléchargement d'applications.
- Facilement réutilisable: il n'est pas nécessaire que la PWA soit toujours ouverte pour envoyer des notifications.
- Installable: la PWA s'affiche à côté des autres applications (menu de démarrage, icône sur l'écran d'accueil, résultat de recherche d'applications sur l'appareil, etc.).
- Accessible via un mécanisme de distribution simple, tel qu'un lien.
Au fur et à mesure de l'évolution de cette technologie, nous avons élaboré une formule plus concise pour définir une PWA de bonne qualité. Vous avez peut-être déjà rencontré le sigle FIRE à ce sujet, pour "Fast, Integrated, Reliable, Engaging" (une PWA doit être rapide, intégrée, fiable et engageante).
Finalement, nous avons retenu les trois caractéristiques principales ci-dessous:
- Rapide: le premier contact avec l'interface d'une PWA doit constituer une expérience immédiate, responsive et agréable.
- Installable: une PWA doit pouvoir être installée comme n'importe quelle application native, et s'afficher sur votre ordinateur ou votre écran d'accueil plutôt que via un navigateur.
- Engageante: une PWA doit respecter les bonnes pratiques applicables à une expérience utilisateur et une UI de grande qualité, et fonctionner quels que soient l'état du réseau ou la capacité de l'appareil. L'expérience peut être limitée, mais l'utilisateur ne doit jamais faire face à une page vide lui demandant d'accéder au Web ou d'effectuer une mise à jour.
L'infrastructure technologique
Pour parvenir à un tel résultat, nous avons dû mettre en œuvre de nombreuses nouvelles fonctionnalités. Celles-ci sont désormais disponibles dans tous les navigateurs et systèmes d'exploitation, et reposent sur un consensus entre les différentes entreprises qui les gèrent. L'élaboration d'une PWA n'a donc jamais été aussi accessible. De plus, l'infrastructure technologique des PWA étant progressive, il peut être aussi facile d'exécuter une PWA que de lancer un site Web via l'onglet d'un navigateur. Toutefois, vous pouvez aussi aller plus loin et améliorer la fonctionnalité grâce à deux nouvelles normes Web.
La première étape consiste à créer un site Web qui correspondra à votre application. Il doit respecter les principes du Responsive Web Design et être le moins volumineux possible : vous souhaitez que la première expérience soit rapide et fluide. Les PWA étant écrites en HTML, CSS et JavaScript, comme tout autre site Web, vous n'avez pas besoin d'installer un environnement de développement.
La deuxième étape correspond à la création d'un fichier manifeste Web (fichier JSON qui décrit votre PWA). Il doit inclure le nom de la PWA, et spécifier si elle s'ouvre en mode portrait ou paysage, le type d'accès à l'appareil dont elle a besoin, ainsi que sa description, des captures d'écran et des icônes. Le fichier manifeste Web indique aux navigateurs et appareils adaptés qu'il s'agit d'une PWA, et définit l'interface utilisateur de manière générale. Lorsqu'un utilisateur clique sur un lien vers une PWA, le fichier manifeste lui offre la possibilité d'installer l'application pour une utilisation ultérieure.
La troisième étape consiste à configurer un service worker. Il s'agit d'une solution JavaScript exécutée en arrière-plan lorsqu'un utilisateur accède à une PWA. Elle vous permet de définir les données à stocker sur l'appareil et celles à recharger depuis le Web lorsque l'utilisateur est à nouveau en ligne. Vous pouvez également déterminer quand et comment mettre à jour l'application, et quelles notifications envoyer à l'utilisateur.
Les PWA illustrent l'évolution naturelle des méthodes de distribution et de consommation des logiciels. Basées sur des technologies Web, elles ne dépendent d'aucun système d'exploitation ni d'aucun environnement de développement. Un site Web responsif, attrayant et intéressant vous offre le socle axé sur la vitesse et l'immédiateté. Le fichier manifeste facilite l'installation de la PWA (il indique à l'utilisateur ce qu'il va obtenir et comment y accéder). Enfin, le service worker permet de proposer une solution fiable et attrayante, qui s'adapte à l'évolution de la connexion réseau et informe régulièrement l'utilisateur via des notifications.
Comment créer une progressive web app?, Sarah Clark et Sam Dutton
Une PWA doit être considérée comme l'élément central d'un site Web responsif, auquel on ajoute progressivement des technologies pour améliorer l'expérience. C'est pourquoi on utilise le terme "progressive". Pour aider les développeurs à perfectionner leurs compétences et à comprendre le nouvel état d'esprit à adopter en matière de conception, Google propose une formation sur les progressive web apps, disponible à l'adresse developers.google.com/web/ilt/pwa
Cette formation est destinée aux personnes suivantes:
- Les développeurs Web de niveau débutant à intermédiaire.
- Les développeurs Web qui maîtrisent le HTML et le CSS, et qui possèdent quelques compétences en JavaScript.
- Les développeurs qui souhaitent créer des expériences Web adaptées à tous les utilisateurs.
Pour savoir ce que pourrait vous apporter cette formation, visionnez la vidéo de présentation disponible ici.
Réflexions sur la conception des PWA, Mustafa Kurtuldu et Ryan Warrender
Une conception adaptée à l'évolution des attentes des utilisateurs
Les progressive web apps vont inévitablement entraîner une évolution des attentes des utilisateurs. Ceux-ci sont peut-être habitués aux pages annonçant l'absence de réseau (comme la page du dinosaure de Chrome), mais dès lors que vous supprimez l'interface utilisateur du navigateur, ils vont s'attendre à un niveau de fonctionnalité supérieur. De nombreuses applications natives (celles d'actualités, par exemple) fonctionnent quelle que soit la connexion réseau pour permettre aux mobinautes de consulter les contenus déjà téléchargés. Les PWA doivent absolument respecter les mêmes normes, sous peine de nuire à l'expérience.
Pour élaborer l'expérience proposée par une PWA, vous devez tenir compte de quelques principes fondamentaux:
- Réactivité: assurez-vous que votre PWA fonctionnera sur tous les appareils, qu'il s'agisse de mobiles, de tablettes ou d'ordinateurs.
- Interface utilisateur: modélisez vos conceptions avec et sans UI de navigateur afin d'identifier les éventuels problèmes de mise en page.
- Situations distinctes: n'oubliez pas d'élaborer une solution pour les différentes situations qui se présenteront (en ligne, hors connexion, réseau instable, chargement du contenu et échec de chargement du contenu).
- Icône de l'application: pensez à tous les systèmes d'exploitation et fournissez une icône pour chacun d'entre eux.
- Demande d'autorisation: déterminez à quel moment vous demanderez à l'utilisateur d'ajouter la PWA à l'écran d'accueil. Si c'est trop tôt, vous risquez d'avoir l'air insistant, mais si c'est trop tard, il sera peut-être passé à autre chose.
- Demande des données de localisation: n'oubliez pas de la formuler dans le bon contexte pour que l'utilisateur comprenne l'intérêt d'activer cette fonctionnalité.
Une conception adaptée à différentes situations
Lorsque nous abordons pour la première fois le sujet des PWA, nous avons tendance à penser qu'il n'existe que deux situations : hors connexion et en ligne. La réalité n'est pas aussi binaire : une situation hors connexion peut ne durer que quelques secondes, et une phase de transition (appelée Li-Fi) peut se produire lorsque l'appareil pense qu'il y a du réseau, mais que la connexion est déficiente.
Voici quelques-unes des nombreuses raisons pouvant expliquer l'échec d'une connexion réseau:
- Mauvaise couverture réseau.
- Pannes d'électricité ou mauvaises conditions météorologiques.
- "Zones mortes" dans lesquelles des bâtiments ou des tunnels ferroviaires bloquent la connexion réseau
- Connexion Internet limitée dans le temps (par exemple, dans un aéroport ou un hôtel)
- Pratiques culturelles impliquant un accès Internet limité ou inexistant certains jours ou à certaines heures
Combler le temps
On raconte que les responsables de l'aéroport de Houston ont trouvé un moyen ingénieux pour résoudre le problème des délais d'attente lors de la récupération des bagages. Ils ont éloigné les portes d'arrivée pour les vols qui posaient problème. Résultat : les voyageurs devaient marcher un peu plus, mais ils passaient moins de temps à attendre, ce qui a permis de réduire les plaintes.
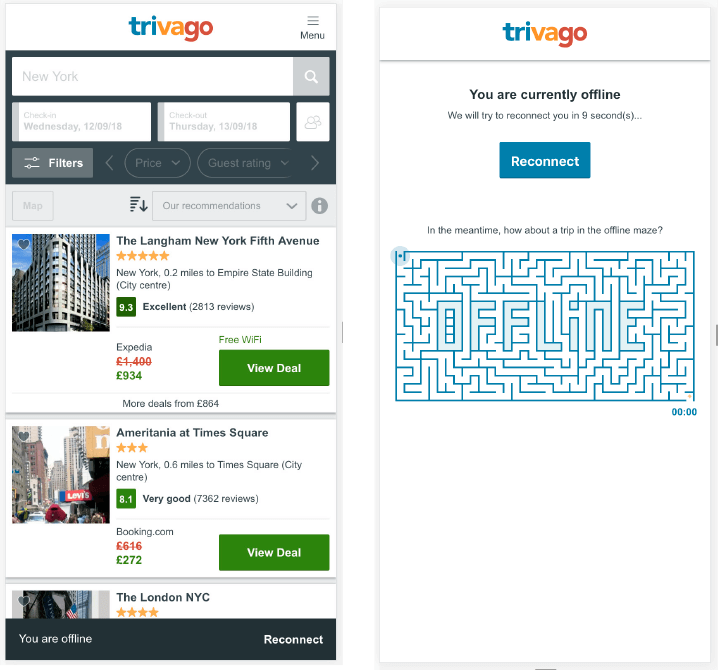
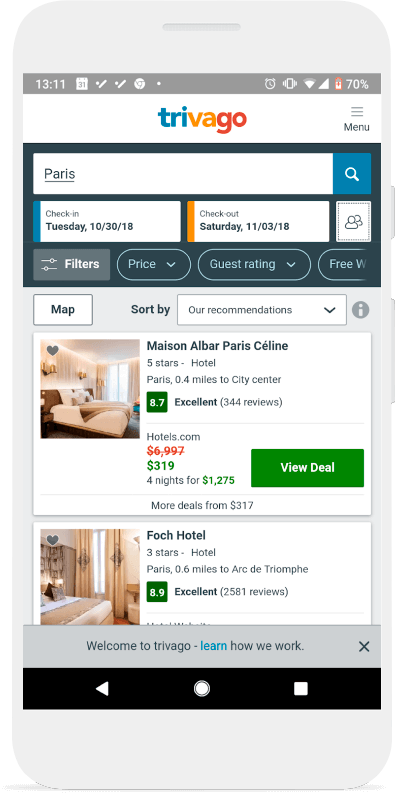
De la même manière, vous ne devez pas vous contenter d'afficher un message d'erreur ou une barre de progression pour indiquer l'état "hors connexion". Grâce à des méthodes astucieuses visant à susciter l'intérêt de l'utilisateur lorsqu'il attend le retour de la connexion (qui peut ne prendre que quelques secondes), vous pouvez faire toute la différence pour que l'expérience soit fluide et agréable. Par exemple, le comparateur de prix trivago vous propose désormais de jouer à un jeu si la connexion est défaillante. Résultat : 67 % des utilisateurs qui subissent une interruption de connexion reviennent tout de même sur le site lorsqu'ils ont de nouveau du réseau.
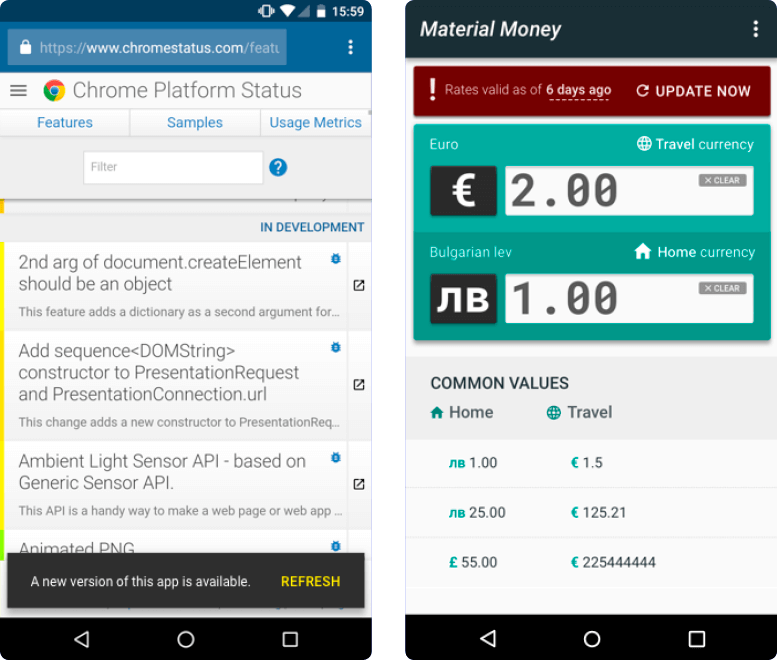
L'information essentielle à retenir est la suivante : vous devez absolument remplacer l'icône de chargement par un élément pertinent au lieu d'afficher une simple zone grise. L'écran "squelette" constitue un moyen astucieux de montrer à l'utilisateur que du contenu va s'afficher, et des modèles comme celui présenté ci-dessous peuvent laisser penser à l'utilisateur que le chargement des pages est plus rapide. Toutefois, il doit voir le contenu dès qu'il est disponible. L'affichage des éléments importants en premier permet de s'assurer que l'utilisateur suivra le déroulement du chargement. YouTube, par exemple, s'assure toujours que la vidéo est chargée en premier (tout le reste est secondaire):

Informez l'utilisateur des modifications
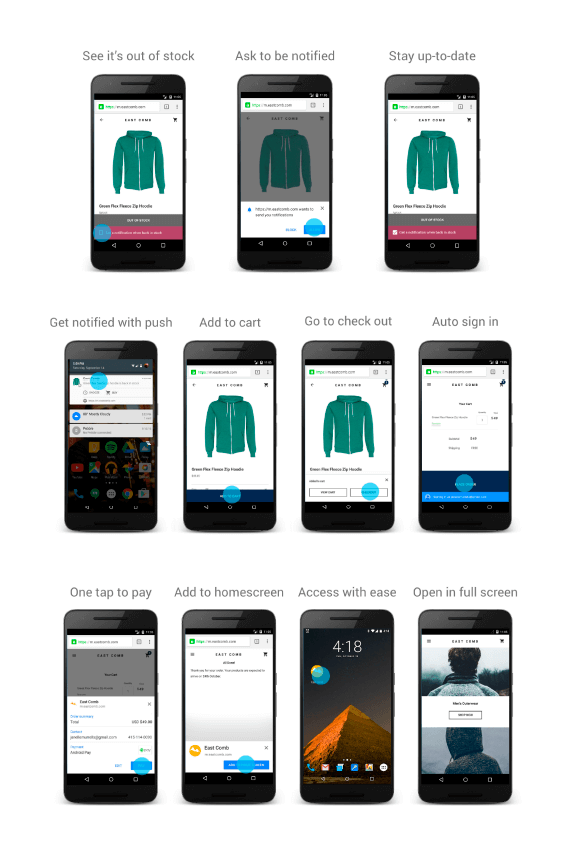
Vous pouvez être amené à envoyer une notification à l'utilisateur pour différentes raisons, telles que l'évolution de la connexion réseau, la mise à jour du site ou du contenu, ou des changements de prix pour une boutique en ligne. Examinez les exemples ci-dessous:

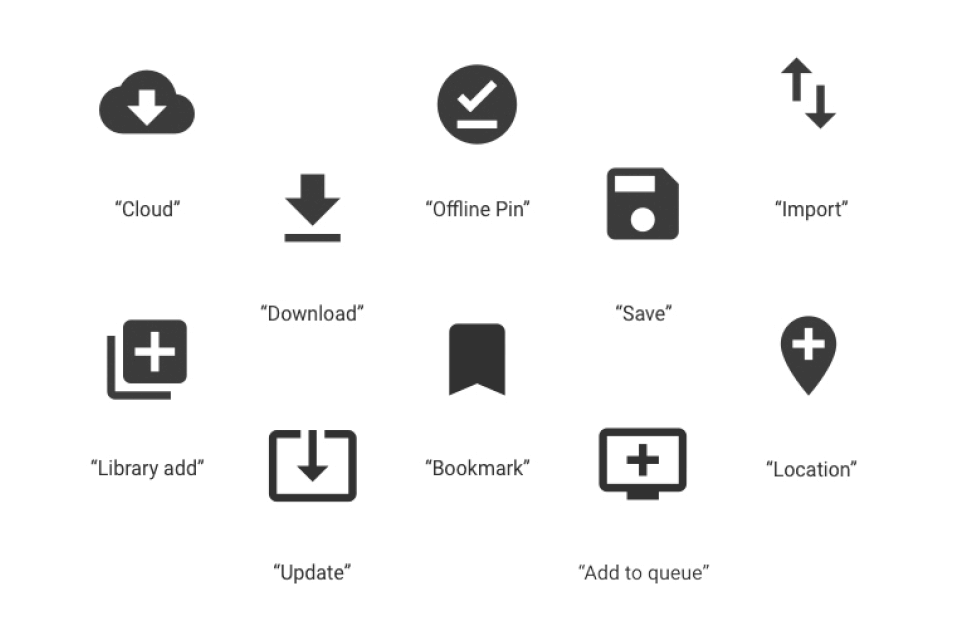
Utilisez des métaphores pertinentes
Les expériences qu'offrent les PWA sont relativement récentes. Il est donc important que la terminologie et les images utilisées informent l'utilisateur et ne prêtent pas à confusion. De simples icônes peuvent poser problème, car elles n'ont pas la même signification pour tout le monde. Par exemple, un symbole représentant une disquette pour indiquer une action d'enregistrement sera sans doute compris par les utilisateurs d'un certain âge, mais pas par les plus jeunes. De même, on sait que l'icône de menu en forme de hamburger induit souvent les utilisateurs en erreur.
Réfléchissez à la meilleure façon d'indiquer l'action que vous essayez d'exprimer et évitez de présenter un concept abstrait à l'utilisateur. Par exemple, si votre application nécessite que l'utilisateur choisisse quelles données synchroniser en cas de connexion instable, vous pouvez l'informer en lui demandant d'enregistrer ou de télécharger des données.
Exemple: Icônes Material Design pertinentes.

Une conception adaptée à tous vos utilisateurs
Lorsqu'une entreprise élabore une PWA, elle démontre qu'elle attache la plus grande importance au temps dont disposent les utilisateurs, en leur proposant des chargements plus rapides et une fonctionnalité plus attrayante. La nature progressive des PWA doit donc rehausser l'expérience, et non la faire passer au second plan. Avant d'identifier les fonctionnalités à ajouter, demandez-vous pourquoi un utilisateur accède à votre site : une PWA bien conçue doit lui permettre d'atteindre plus facilement ses objectifs.
Voici les principales bonnes pratiques à appliquer en matière d'expérience utilisateur des PWA:
Faire plus avec moins - Lorsqu'ils sont en ligne, les utilisateurs ont tendance à parcourir rapidement les contenus plutôt qu'à les lire en détail, et ils préfèrent ne pas avoir à trier un volume d'informations trop important. Si un élément de votre site enregistre un faible taux de clics (CTR), c'est peut-être que les utilisateurs ne comprennent pas son intérêt ou sa pertinence. Pour résoudre ce problème, mettez en avant l'incitation à l'action principale et supprimez les éléments dont le taux d'engagement est faible, ce qui permettra de réduire la taille de la page. Affichez une proposition de valeur claire et facilement mémorisable, de façon bien visible. Conseil: évitez les carrousels automatiques.
Faire preuve de cohérence - Vérifiez que les polices, les contenus et les images ont un aspect cohérent, et qu'ils contribuent à la stratégie globale de la marque. Conseil : récupérez les polices personnalisées lors des chargements ultérieurs et utilisez les polices de l'appareil dans la mesure du possible.
Perceived performance - Let the user know that they’remaking progress by loading skeleton screens and usingtransition animations. This should help reduce bouncerate and encourage users to wait to continue their journey (or return if a connection is interrupted).
Navigation - Les éléments de navigation doivent être simples et rapides, et se situer au bas de la fenêtre d'affichage. Les utilisateurs pourront ainsi se repérer facilement et revenir à l'écran d'accueil si nécessaire.
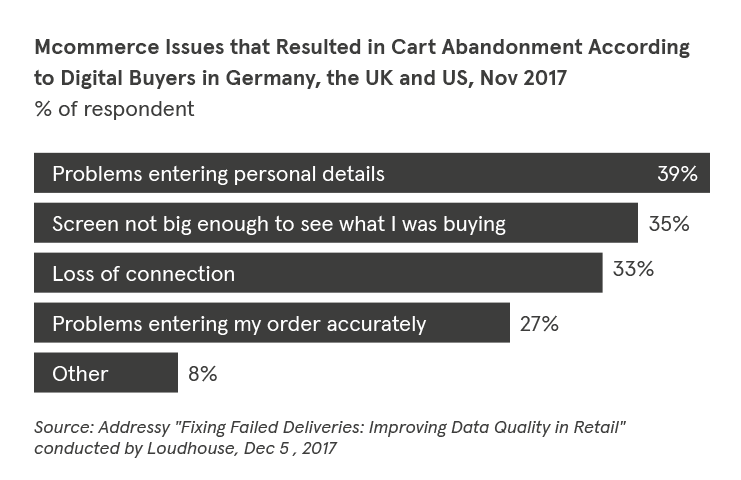
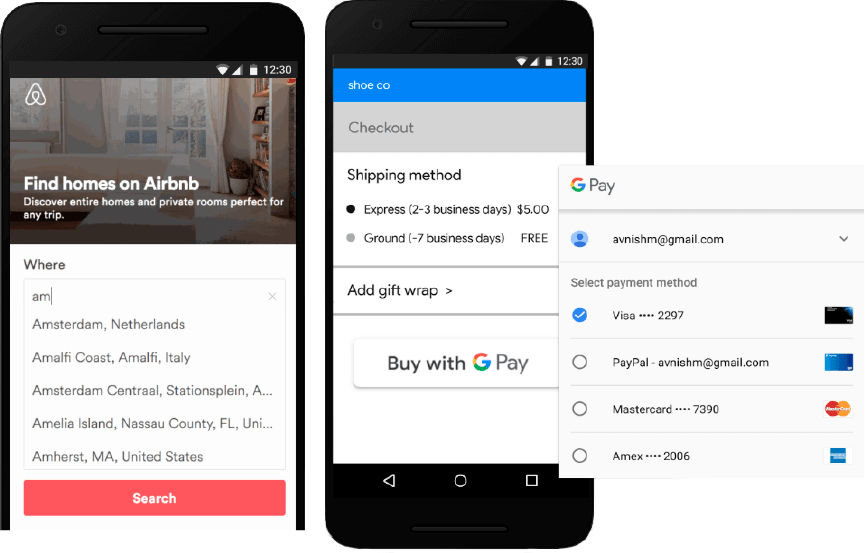
En effet, le problème le plus fréquent pour lequel un utilisateur abandonne un panier lorsqu'il effectue des achats sur mobile concerne la "saisie des informations personnelles" (voir le graphique ci-dessous). Conseil : optez pour des solutions accélérant le processus de règlement, comme la saisie automatique, la norme Web Payments et l'inscription via un simple bouton. Vous pourrez ainsi collecter tout ce dont l'utilisateur a besoin lors du paiement tout en conservant les informations de manière sécurisée.


Push Notifications - Elles permettent d'accroître l'engagement des utilisateurs, mais elles ont plus d'impact lorsqu'elles sont diffusées au bon moment. Ne forcez pas l'utilisateur à les activer dès la page d'accueil. Imaginez que dès votre arrivée dans un magasin, un vendeur vous demande si vous souhaitez recevoir des nouvelles de l'établissement par la suite. En revanche, si vous essayez un article et qu'un employé vous demande poliment si vous voulez recevoir un message lorsqu'il sera disponible dans votre taille, vous serez beaucoup plus enclin à accepter. Lorsque les notifications push apportent une réelle valeur ajoutée, les utilisateurs sont beaucoup plus susceptibles de les activer.

Accessibilité - Un site est considéré comme accessible lorsque tous les utilisateurs peuvent accéder au contenu et en tirer parti. Les Règles pour l'accessibilité des contenus Web (WCAG) 2.0 constituent un ensemble de bonnes pratiques rédigées par des experts. Elles visent à définir précisément en quoi consiste l'accessibilité et comment la mettre en œuvre.
Les WCAG s'appuient sur les quatre principes suivants concernant le contenu:
- Perceptible: les utilisateurs peuvent-ils percevoir le contenu ? S'il est perceptible à l'aide d'un sens, comme la vue, cela ne signifie pas forcément que tous les utilisateurs peuvent profiter de l'expérience proposée.
- Utilisable: les utilisateurs peuvent-ils parcourir le contenu ? Par exemple, une interaction générée par le passage de la souris sur un élément n'est pas adaptée aux personnes qui ne peuvent pas utiliser une souris ou un écran tactile.
- Compréhensible: les utilisateurs sont-ils en mesure de comprendre le contenu ? L'interface est-elle suffisamment claire et cohérente pour éviter toute confusion?
- Robuste: le contenu peut-il être interprété par une grande variété de user-agents (navigateurs) ? Est-il compatible avec les technologies d'assistance?
Après le lancement d'une PWA
Nous vous félicitons d'avoir tiré parti de cette technologie révolutionnaire et d'avoir mis à niveau vos systèmes pour proposer une expérience Web de qualité optimale.
Lorsque votre PWA est en ligne, vous devez effectuer le suivi de l'engagement des utilisateurs, surveiller son impact et optimiser l'expérience si nécessaire. Plusieurs outils et techniques peuvent vous aider à y parvenir:
Performances - Le lancement d'une PWA est généralement synonyme d'amélioration de la vitesse du site. Surveillez les statistiques "first contentful paint" (FCP), "délai avant interactivité" et "indice de vitesse", et évaluez en permanence l'expérience offerte par votre PWA via Lighthouse, le rapport d'expérience utilisateur Chrome, et WebPageTest.org. Testez l'expérience de la PWA dans différentes conditions en termes de connectivité réseau et sur divers appareils.
Nouvelles acquisitions - Vérifiez le taux de rebond afin de déterminer si l'amélioration des performances, les animations de transition et les écrans "squelettes" incitent les utilisateurs à rester sur vos pages.
Engagement de l'utilisateur - Assurez-vous que les fonctionnalités des PWA, comme l'ajout à l'écran d'accueil et les notifications Web push, améliorent l'engagement des utilisateurs. Pour l'ajout à l'écran d'accueil, les statistiques comme le temps passé sur le site et les visites répétées vous permettent de comparer les utilisateurs qui lancent la PWA à partir de l'écran d'accueil à ceux qui passent par le navigateur. Concernant les notifications Web push, vous pouvez effectuer le suivi du CTR pour les différentes notifications. De même, vous pouvez déterminer qui les a reçues en étudiant le temps passé sur le site et les visites répétées. Pour chaque fonctionnalité, les statistiques sur l'engagement doivent mettre en évidence une tendance à l'augmentation globale du taux de conversion.
Conversions - La plupart des entreprises investissent avant tout dans une PWA pour accroître le nombre de conversions. Elles sont donc en droit de savoir si la démarche est efficace. Pour effectuer le suivi des conversions, les détaillants peuvent contrôler le panier moyen et le taux de sortie sur la page où commence l'entonnoir de conversion. Les entreprises qui cherchent à générer des prospects doivent se concentrer sur le CTR du bouton correspondant à la principale incitation à l'action et sur le taux de conversion de prospects (ventes conclues/nombre de prospects x 100). Les agences de voyages en ligne peuvent surveiller les sessions récurrentes (fidélisation des clients) et le trafic en fonction des canaux (par exemple, les partages sur les réseaux sociaux augmentent-ils ?).
Études de cas.
Lancôme
En 2016, Lancôme enregistre pour la première fois un trafic sur mobile supérieur à celui généré sur ordinateur. Toutefois, malgré l'augmentation du nombre de visiteurs du site mobile, le taux de conversion sur mobile n'est alors que de 15 %, contre 38 % pour les ordinateurs. L'équipe Lancôme envisage de créer une application, mais elle pense que les acheteurs ont peu de chances d'accéder chaque semaine (et encore moins chaque jour) à une application d'e-commerce. Elle se tourne donc vers les technologies PWA afin d'élaborer une solution Web offrant une expérience immersive, semblable aux applications.
Suite au lancement de la PWA, le délai avant interactivité chute de 84 %, tandis que les taux de rebond diminuent de 15 %. Lancôme enregistre un bond de plus de 50 % du nombre de sessions sur mobile et une augmentation de 17 % du nombre de conversions. Sur les appareils Android, la marque tire parti des stratégies de réengagement comme les notifications push, qui gagnent en popularité : plus de 18 000 acheteurs se sont inscrits pour recevoir des alertes depuis le lancement de la PWA en octobre 2016.

trivago
trivago, premier comparateur d'hôtels au monde, s'appuie sur une longue tradition d'innovation. La marque étant toujours à l'affût de solutions révolutionnaires, il lui a semblé naturel d'élaborer une PWA. Actuellement, son site Web transformé en PWA est disponible en 33 langues et dans 55 pays. Selon l'équipe chargée de le gérer, les fonctionnalités comme l'accès hors connexion, les notifications push et l'ajout à l'écran d'accueil sont particulièrement intéressantes pour les utilisateurs:
"Aujourd'hui, nous n'acceptons plus que les sites se rechargent constamment lorsque nous consultons des contenus actualisés. De même, les mobinautes qui bénéficient de la fluidité des PWA exigeront rapidement que les sites fonctionnent aussi bien lorsque la connexion Wi-Fi est instable ou que la réception mobile est mauvaise", explique Tom Dwyer, Project Lead for PWA et Front-End Developer chez trivago.

BMW
Depuis 1916, BMW symbolise la qualité, le style, l'innovation et la performance. Lorsque son équipe numérique a décidé de donner un coup de jeune au site BMW.com, elle avait une idée bien précise du fonctionnement et de l'aspect de la future version. L'agence partenaire de la marque, Jung von Matt, a totalement relooké le site à l'aide d'un shell PWA et d'un contenu entièrement conçu au format AMP. Après environ six mois de développement, la solution a été lancée à l'automne 2017. Elle a permis d'améliorer considérablement les performances, grâce à des pages d'articles colorées, instructives et se chargeant rapidement.
"Dès le départ, notre objectif était d'attirer de nouveaux passionnés d'automobile à l'aide d'un contenu très attrayant, à l'image de nos véhicules. Pour ce faire, le nouveau support numérique de la marque devait s'intégrer dans une plate-forme de contenu basée sur les données, s'appuyant sur des technologies ultraperformantes comme AMP et PWA", affirme Joerg Poggenpohl, responsable mondial du marketing numérique chez BMW.

Pinterest a toujours réalisé d'importants investissements dans ses applications iOS et Android, y compris lorsque l'expérience offerte par le Web mobile était loin d'être parfaite. En juillet 2017, l'entreprise a constitué une équipe chargée de recréer son site Web mobile de A à Z, sous la forme d'une PWA. Cette démarche correspondait à l'aboutissement de plusieurs années de discussions et de plusieurs mois passés à étudier des statistiques, et elle reposait sur cette hypothèse capitale : le Web mobile peut être aussi performant qu'une application native. Pinterest a ainsi créé une véritable PWA intégrant un shell d'application, l'ajout à l'écran d'accueil, les notifications push et la mise en cache des ressources, mais aussi les langues s'écrivant de droite à gauche et même un mode Nuit.
Les résultats ont été spectaculaires dans tous les domaines. Le nombre global d'utilisateurs actifs hebdomadaires sur le Web mobile a augmenté de 103 % en un an, avec une progression de 156 % au Brésil et de 312 % en Inde, des marchés émergents axés sur le mobile. Concernant l'engagement, la durée des sessions a bondi de 296 %, le nombre d'épingles vues a augmenté de 401 % et la probabilité que les utilisateurs enregistrent une épingle sur un tableau a progressé de 295 %. Les nombres de connexions et de nouvelles inscriptions ont respectivement augmenté de 370 % et de 843 % en un an. Depuis le lancement de cette interface, le Web mobile est devenu le principal support des nouvelles inscriptions. De plus, moins de six mois après la mise en œuvre complète, 800 000 personnes utilisent déjà chaque semaine notre PWA comme une application native (depuis leur écran d'accueil).

D'autres études de cas sont disponibles sur les sites:
Conclusion
Grâce à ce guide détaillé, vous savez maintenant comment les PWA ont évolué à partir de technologies existantes pour créer des expériences en ligne fluides, semblables à celles offertes par les applications natives, qui fonctionnent quel que soit le système d'exploitation. Nous espérons que vous avez bien compris pourquoi ces solutions sont appelées progressive web apps, comment en créer et en proposer une pour votre entreprise, et quelles bonnes pratiques appliquer pour satisfaire les utilisateurs, susciter leur intérêt et les fidéliser.
Merci de votre attention.
Ressources: checklist, outils et liens utiles
Checklist
Resources
- Données de HTTPArchive sur les PWA
- Statistiques de Cloud Four sur les PWA
- Présentation des service workers
- JavaScript Promises: an Introduction
- Is Service Worker Ready?
- Designing a Progressive Web App icon
- Hacking user perception to make your websites and apps feel faster
- Google Codelab for building Progressive Web Apps
- Ateliers de programmation Google pour la création de progressive web apps ServiceWorker Cookbook (Mozilla)
- Informations sur la compatibilité des service workers et du fichier manifeste Web dans Apple Safari/Webkit
- Les PWA sous Windows 10
Tools
- Lighthouse - Cet outil Open Source et automatisé permet d'améliorer la qualité des expériences Web. Il peut être utilisé sur n'importe quelle page Web, qu'elle soit publique ou qu'elle nécessite une authentification. Il inclut une fonctionnalité d'audits concernant les performances, l'accessibilité, les progressive web apps et d'autres critères.
- PWA Builder - Ce projet Open Source initié par Microsoft vous permet de pré-alimenter un fichier manifeste à partir d'une URL existante et de créer un service worker. Cette technologie fournit une PWA et des solutions de secours binaires pour cette dernière.
- Workbox - Grâce à cet ensemble de bibliothèques et de modules Node, vous pouvez facilement mettre en cache des ressources et tirer pleinement parti des différentes fonctionnalités proposées pour créer des progressive web apps.
Mobile Excellences
Getting the fundamentals of mobile sites right is critical, to stay ahead of consumer needs it’s important to lay the groundwork for high performing mobile experiences now.
Awwwards.com in collaboration with Google has created this Award for recognizing and rewarding best practices in mobile site design. The process of obtaining a Mobile Excellence Badge is simple and transparent. In order to win the award you must meet the optimization criteria established by Google and Awwwards, which you can see here in these Guidelines.
The Mobile Excellence Award celebrates sites that puts users first, whilst bridging great design with pure performance. It recognizes hard work and aims to raise the standards of the mobile web, allowing people to have a superior experience anytime, anywhere.

Videos
PWAs: Building Bridges to Mobile, Desktop, and Native (Google I/O '18)
Progressive Web Apps (PWAs) enable fast, integrated, reliable, and engaging web experiences. Come and learn how browser vendors are enabling developers to use the web to build installable desktop applications and store-distributed mobile apps, as well as how Google is launching its own PWAs at scale.
Kickstarting Your Journey to Progressive Web Apps (Chrome Dev Summit 2017)
The web is now an even more exciting place to develop, but you may be confused by the changes and not know where to start. In this video, Ewa Gasperowicz covers how to take a web site and turn it into to a Progressive Web App experience, discusses starting points, process, options and tools, and teaches about caveats of PWA development and their solutions.
From Website to Progressive Web App (GDD Europe '17)
In this video, you'll learn where to start with Progressive Web Apps, what to implement, and how to prioritize PWA techniques. You'll also learn how to make the most of 'low hanging fruit' and take advantage of small changes that can have a big impact.
UX Research and Usability Testing: Designer vs. Developer
In this episode, Jenny Gove explains the importance of research and usability testing and discusses various methods and approaches such as conducting a pilot study, identifying target users, and setting up tasks.
Special thanks to:
“Craig Adolph – EMEA mWeb Product Lead at Google for coordinating all these authors:
Jenny Gove – Senior Staff UX Researcher at Google
Chris Heilmann – Developer Evangelist at Microsoft
Sam Dutton, Developer Advocate – Developer Advocate at Google
Sarah Clark – Program Manager, Developer Relations Infrastructure at Google
Mustafa Kurtuldu – Senior Design Advocate at Google
Ryan Warrender - Mobile UX Manager at Google
Shane Cassells - EMEA mWeb Ecosystem Lead at Google
Olga Demidova - EMEA mWeb Marketing Manager